Khi điện thoại di động càng được sử dụng rộng thoải mái thì yêu cầu sử dụng những ứng dụng càng cao. Chính vì thế, những công ty không chỉ có chú trọng vào cải tiến và phát triển website nhưng mà còn chi tiêu thiết kế website responsive. Đây chính là một PWA? Vậy PWA là gì? Website bao gồm cần thực hiện PWA không? Mời chúng ta cùng tham khảo chia sẻ sau nhằm tìm lời giải đáp cho vướng mắc này nhé!
PWA là gì?

PWA là tự viết tắt của các từ Progressive web Apps. Đây là 1 trong những kết hợp tốt nhất của web cùng ứng dụng. PWA giúp tín đồ dùng có thể tải hay download một cách nhanh chóng ngay cả khi con đường truyền mạng không ổn định. Bên cạnh ra, PWA còn cung cấp gửi các thông tin đẩy liên quan, đóng góp thêm phần tăng hiệu quả hoạt động marketing.
Về cơ bản, cần có 4 yêu ước để khẳng định một PWA và phần nhiều được Google Chrome, Opera thuộc Samsung internet hỗ trợ. Cụ thể:
- Một site cần phải được visit gấp đôi và 5 phút trợ thời nghỉ để đạt yêu thương cầu
Trong Google Chrome, trước lúc trình chăm sóc hiển thị đề nghị thiết lập PWA, các bạn cần truy cập site host PWA 2 lần.
Bạn đang xem: Progressive web app là gì
Dù không phải là bề ngoài xác nhận chuẩn chỉnh nhất dẫu vậy đây vẫn chính là cách làm cho khá tốt. Vị nó bảo vệ rằng người dùng phải say mê trang thì mới có thể truy cập đến lần sản phẩm công nghệ 2.
Bên cạnh đó, yêu cầu này còn được xem như là phương pháp đơn giản nhằm xác định sự liên quan cũng như thích thú của tín đồ dùng. Và đặc trưng nhất, hiện giờ Google khá ưng ý với phương pháp “thô sơ” này. Mặc dù nhiên, chúng có thể được đổi mới trong tương lai gần.
- Đạt chuẩn kết nối https bảo mật
Kết nối bảo mật thông tin đến PWA sẽ giúp người sử dụng cảm thấy an tâm hơn. Đồng thời, chuẩn bị sẵn sàng cấp quyền mang đến chúng.
Chưa ngừng tại đó, liên kết bảo mật https còn dễ dàng dàng thu được sự lòng tin của người dùng, vì thế sẽ tăng lượng visit. Từ kia giúp tạo lợi thế về SEO bởi PWA rất có thể được search engine index với serve bên trên TLS.
- thiết lập JSON Manifest
Việc hỗ trợ data extract dưới dạng JSOn giúp chúng ta cũng có thể cached thông tin nhờ sự cung cấp của service worker phối hợp sử dụng phầm mềm shell để load CSS rute. Đồng thời, phân phối phiên bạn dạng ngoại tuyến tất cả đủ các tác dụng UI.
Vì thế, so với website, PWA gồm ưu vắt hơn về tài năng hiển thị data ngay cả khi không có kết nối internet.
- thiết đặt Service Worker
Đây được xem như là phần cốt lõi của các PWA hiện đại. Bởi service worker sẽ chịu trách nhiệm cache toàn cục file, serve push notifications, câu chữ cập nhật, data manipulation,…
Bằng bài toán listen theo các network request trên server với đặt bên dưới dạng file .js trên các thiết bị fan dùng. Sau đó, service worker sẽ kiểm soát và điều hành các sự kiện này và trả lại phản nghịch hồi tương xứng (phụ nằm trong vào có liên kết mạng tuyệt không). Từ đó, tạo đk cho page ngoại đường tùy chỉnh.
Ngoài ra, văn bản hiển thị còn được thiết lập cấu hình dựa bên trên cache đang lưu trong cả khi người dùng đang nước ngoài tuyến. Sát bên đó, bạn cũng có thể dùng cache data làm trở thành và tham số.
Điều này còn có nghĩa, tuy lần load đầu tiên phải mất tới vài giây nhưng phần đông lần tiếp sau nhờ tận dụng tối đa service worker nên nhanh hơn.
Khi đã có đủ 4 đk trên, developer thoải mái cấu hình thiết lập các tính năng. Từ bỏ đó, hoàn toàn có thể thấy cả offline error page, duyệt hoàn chỉnh offline cùng site nào sẽ truy cập.
Như vậy, PWA là ứng dụng cung cấp thêm các tính năng bổ sung dựa trên rất nhiều thiết bị hỗ trợ, truy cập khi nước ngoài tuyến, đẩy thông báo, lưu giữ trữ toàn thể tất cả tài nguyên cùng giao diện, tốc độ không hề thua kém với áp dụng Native. Cũng chính vì thế, PWA ra đời đem đến nhiều lợi ích cho tất cả những người dùng cùng nhà cách tân và phát triển website.

S
Lý do áp dụng progressive website apps là gì?
Lý vày đầu tiên, đó chính là giúp website đã có được tính năng của một App. Vày thực tế, hầu như người sử dụng smart phone cần sử dụng ưu tiên truy vấn App rộng website. Phân tích có thấy tất cả đến 87% thời gian dùng App, trong những khi con số khá từ tốn là 13% áp dụng web trên di động. Hơn nữa, App còn có tính năng tương tác hoàn hảo và tuyệt vời nhất như biểu tượng màn hình giúp truy cập dễ dãi trên năng lượng điện thoại, thông báo kết nối lại với người dùng ngay cả khi đóng ứng dụng.
Tiếp đến, progressive website apps có công dụng tải nhanh nhờ lý lẽ lưu cache và cần sử dụng được cả lúc offline.
Cuối cùng, người tiêu dùng còn có thể nhận được thông báo dù vận dụng không mở.
Ưu cùng nhược điểm của PWA là gì?
Ưu điểm:
- Mở được ứng dụng trong cả khi không có kết nối internet.
- tốc độ load cao hơn nữa so với website.
- bảo mật thông tin tốt.
- gồm nút home screen.
- tài năng đẩy thông báo, kích thích người dùng truy cập.
- bounce rates giỏi hơn web.
Xem thêm: Tổng Hợp Các Cụm Từ Tiếng Anh Không Thể Không Biết, Học Từ Vựng Tiếng Anh Theo Cụm Từ Thông Dụng
- đem về sự dễ dàng như sử dụng App.
- lắp đầy khoảng cách giữa tiện ích và website.
- không biến thành từ chối tốt cấm từ những App Store tên i
Os tốt Android.
Nhược điểm:
- giảm bớt trong hỗ trợ trình duyệt.
- Native API access còn hạn chế.
- chưa có trong app Store.
- ko phải tất cả PWA đầy đủ dùng liên kết cho cấu trúc page. Vì thế, khi sản xuất PWA cùng với tabs không link thì không thể tìm kiếm engine. Trường đoản cú đó, không cung cấp tăng SEO.
Progressive website apps là gì - giải pháp xây dựng
Cách tùy chỉnh cấu hình PWA khá dễ dãi đối với những người quản trị website, nói cả khi chúng ta không thông hiểu về code. Vì gồm plugin Word
Press thiết bị di động Pack hỗ trợ.
Sau lúc kích hoạt Plugin, bạn chọn phiên bản cập nhật mới nhất của chủ đề Obliq. Thời điểm này, trang web trên máy tính vẫn hiển thị chủ thể của doanh nghiệp, còn trình duyệt smartphone thì hiển thị chủ đề Obliq. Trong menu bước đầu của Plugin bên trên Word
Press, bạn đặt chế độ hiển thị của PWA là chỉ bản thân tôi. Sau đó, thiết lập cấu hình tải hình tượng và màu sắc xuất hiện trên màn hình chính của bạn dùng.
Nếu không thích dùng Word
Press plug-in nhằm xây dựn PWA, chúng ta có thể nhờ tới việc trợ góp của Google Codelab. Hướng dẫn này có 8 cách giúp quản lí trị website dễ dàng dàng biến đổi website phiên bản máy tính để bàn lịch sự PWA.
Trong đó, danh sách kiểm tra các ứng dụng web cơ phiên bản rất dễ thiết lập đặt, kiểm soát và điều chỉnh theo nhu cầu so với người ko không siêng về lập trình. Cụ thể như đánh giá tính thân thiết của PWA với sản phẩm di động, xác minh website tất cả được giao hàng qua https hay không, thiết đặt dịch vụ và tệp vận dụng web…
Khi đã thỏa mãn nhu cầu 4 yêu mong cơ bạn dạng đã nêu nghỉ ngơi đầu bài xích viết, thì một danh sách kiểm tra PWA gồm hơn 20 thành phần là đánh dấu lược đồ, bộ nhớ cache, thống trị thông tin bảo đảm cho trang web (yêu cầu người truy cập đăng nhập), cùng những yếu tố UI/UX.
Sau khi hoàn tất thiết kế PWA, bạn thực hiện kiểm tra lại về hoạt động vui chơi của PWA bởi Lighthouse trong Chrome Dev
Tools trước lúc cho chạy thiết yếu thức. đoạn này giúp chúng ta có thể thêm hoặc bớt một vài tính năng, với thậm chí thiết lập cấu hình lại cho bắt mắt hơn.
Trên trên đây là chia sẻ của Hosting Việt về PWA Là Gì? bí quyết Xây Dựng PWA cho Website Của Bạn! Hi vọng, nội dung bài viết mang đến cho mình nhiều tin tức hữu ích, góp phần giúp tăng yêu cầu lướt web. Trường hợp có thắc mắc gì các bạn hãy phản hồi ngay dưới để được công ty chúng tôi hỗ trợ nhé!
Bài viết này reviews tổng quan liêu này là đông đảo điều được mình đúc rút lại trường đoản cú course Progressive website Apps (PWA) - The Complete Guide cùng rất những suy xét dựa trên quan liêu điểm của bản thân về Progressive website App. Chúng ta có thể tham gia khóa đào tạo và huấn luyện này nhằm ủng hộ tác giả. Còn bây giờ mời mọi người cùng đón đọc!
Progressive Web ứng dụng là gì?
Để tò mò về Progressive website Apps thì trước tiên bọn họ cần trả lời một câu hỏi quan trọng:
Vậy Progressive Web tiện ích là gì?

Mình cũng hơi cực nhọc để lý giải cho các bạn nghĩa của 3 từ Progressive website App là gì!!! Và tốt nhất thì mình nghĩ bạn đừng nên cố cố gắng giải nghĩa nó làm cho gì!

Mục đích sau cùng khi cách tân web sang Progressive website App là để mang lại cho người dùng sự trải nghiệm bắt đầu có phương pháp hoạt động y như là một vận dụng native trên điện thoại cảm ứng mà bạn cài trường đoản cú App
Store hay Play
Store về.
Có thể tạm phân chia ứng dụng các bạn dùng trên điện thoại thông minh thành ba loại theo phương thức nó được triển khai:
Native app: những app viết theo ngữ điệu riêng của từng cần tảng điện thoại như Java/Android, Swift/IOS..Web app: chính là các khối hệ thống website truy cập thông qua browserHybrid app: Là các app viết bằng những ngôn ngữ sử dụng trên web (Javascript) tuy vậy lại build thành phong cách native phầm mềm để upload lên store. => PWA, React Native sẽ nằm ở trong nhóm ứng dụng loại này.
Nếu nói tới đây có thể các bạn đã liên tưởng luôn luôn tới web ứng dụng có hỗ trợ responsive - co và giãn được theo màn hình điện thoại. Dòng này họ đã làm dăm bảy năm nay rồi nhưng nó lại không nên là progressive web app. Xin bạn bè đừng phát âm nhầm nhé!

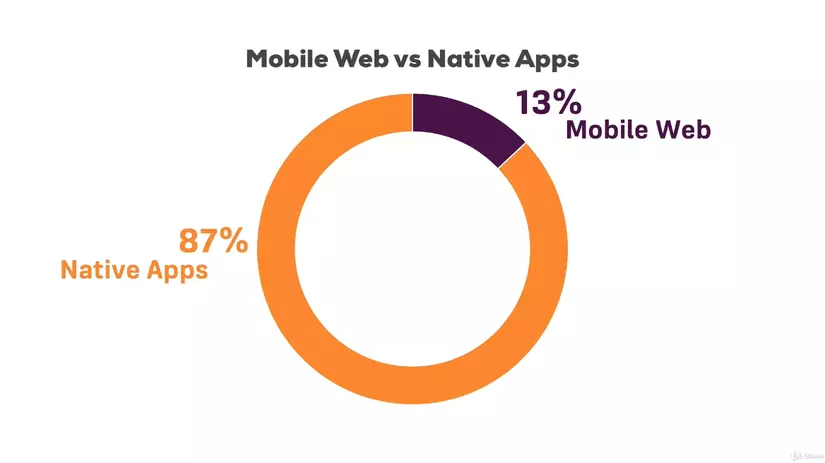
Chúng ta sẽ so sánh một chút giữa mobile Web (không yêu cầu PWA) với Native apps vào biểu đồ vật trên. Đây là số liệu hơi cũ được thống kê từ năm 2015 được thực hiện bởi com
Score trên Mỹ về thời lượng sử dụng smartphone mà bạn có thể dùng làm tứ liệu tham khảo.
Trong kia thì 87% thời gian người tiêu dùng sử dụng điện thoại cảm ứng thông minh sẽ giành riêng cho các vận dụng native. Chỉ 13% là sẽ mở browser lên nhằm vào web. Theo cá thể mình nghĩ thì cũng bởi bạn dạng thân người dùng đã thân quen với vấn đề sử dụng những app đang download sẵn trên điện thoại cảm ứng bởi tính thuận tiện không cần đắn đo sau thời điểm mở browser coi URL là gì rồi new truy cập. Nuốm vào kia thì các icon của tiện ích đã hiển thị sinh sống homescreen luôn luôn rồi.
Ngoài ra, một điểm rất quan trọng đó là native app thì có Push Notification tới điện thoại. Điều mà lại mobile web không có. Cùng tất nhiên, nó sẽ có tác dụng tăng lượt liên quan giữa người dùng với ứng dụng native lên. Và đây là điểm lôi kéo người cần sử dụng mở lại vận dụng trên điện thoại. Chưa kể tới các chức năng khác mà native app có đã có được liệt kê ở phần trước.
Chính bởi vậy, khi dùng PWA được ra đời để xóa bỏ lằn nhãi con giới về chức năng ở trên. PWA đang mang thời cơ để chia sẻ miếng bánh 87%. (y)
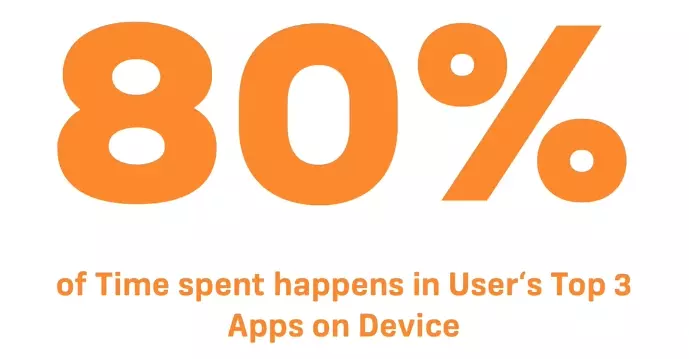
80% thời gian dùng điện thoại chỉ đến top 3 app

Nếu 87% thời lượng user là sẽ dành cho các ứng dụng native thì 80% thời lượng đó lại sẽ chỉ giành riêng cho Top 3 apps được sử dụng trên điện thoại. Những tiện ích thuộc đứng top này chắc chắc hẳn rằng như là Facebook, Google, Twitter. Vậy thì chỉ từ lại 20% thời lượng ít ỏi là sẽ dành riêng cho tất cả những ứng dụng sót lại trên năng lượng điện thoại.
Một thống kê khác với vị trí cao nhất 1000 native apps chỉ ra rằng, với vị trí cao nhất 1000 native app này thì tất cả 3.3 triệu người dùng native, nhưng có tới 8.9 triệu người tiêu dùng web. Điều này nói lên, web thực thụ tiếp cận được tới nhiều người tiêu dùng hơn là native app. Trong lúc với native, số đông hàng tháng bọn họ chẳng mua thêm mới áp dụng nào vào sản phẩm công nghệ cả.
Liệu gồm một giải pháp nào đó nhằm 80% thời lượng của user đã dành thêm được mang lại web của bạn? PWA sẽ chính là phương án mang web của khách hàng chạy y như một áp dụng native bên dưới mobile. Nhà động nhắc nhở cài web ứng dụng vào smartphone khi chúng ta vào web trên trình duyệt điện thoại và họ không nhất thiết phải truy cập vào Play
Store, App
Store để tìm kiếm.

Vậy bắt buộc PWA như đang tổng hợp được điểm mạnh của Native tiện ích với các công dụng mà trước đây web không làm cho được + kỹ năng tiếp cận được người dùng cao của căn nguyên web.
Chi giá tiền phát triển
Quay lại với các loại tiện ích mà mình đã nêu ở phần đầu bài bác viết: Native app, Web tiện ích và Hybrid app.
Nếu trở nên tân tiến một sản phẩm mình thí dụ các bạn cần:
Developer riêng để tạo thành phiên bản webNếu trở nên web của công ty thành Progressive website App, thì đồng nghĩa với việc bạn không quan trọng tới dev riêng đưa để vạc triển phiên bản mobile native hoặc react-native nữa. Hãy ghi nhớ lại là progressive web phầm mềm vẫn chế tạo ra Icon ứng dụng, sử dụng location, camera cùng push notification về smartphone nhé. Tất nhiên, nó còn phù thuộc to vào loại hình của web, đa số dạng business logic không thật phức tạp như tin tức, blog.. Thì câu hỏi dùng PWA mình nghĩ đó sẽ là vừa lòng lý.

Tổng kết
Với đông đảo phần ngôn từ đã đề cập ở trên, chúng ta có thể thấy được rằng Progressive web phầm mềm chung quy rút lại sẽ sở hữu được 3 điểm chính:
Be reliable: Lần đầu cài đặt trang cấp tốc hơn, cung cấp chạy app trong cả khi offlineFast: đánh giá lại các hành động của người dùng trên phầm mềm trở lên cấp tốc chóng
Engaging: hỗ trợ trải nghiệm xuất sắc hơn khi hoạt động vui chơi của app trở nên giống native app
Trên đây là nội dung mà bạn muốn chia sẻ, cảm ơn mọi người đã theo dõi và đọc nội dung bài viết này. Mọi thắc mắc thắc mắc, góp ý mọi fan hãy thả mang đến mình bình luận phía bên dưới nhé! Xin thật tâm cảm ơn!
Nếu thấy nội dung này vấp ngã ích, hãy mời tôi một tách bóc cà phê nha! https://kimyvgy.webee.asia














