Contents
Top 10 CSS Frameworks thịnh hành nhất năm 20197. UIKit- Front-end Framework mang lại các kiến thiết UITrong thời đại technology 4.0, CSS (Cascading Style Sheets) rất gần gũi với phần nhiều các web designer. Nhờ có sự ra đời của CSS mà tổng thể cục diện của thi công web đã cầm đổi.
Bạn đang xem: Css framework là gì
Bạn là beginner, ngần ngừ phải ban đầu từ đâu?Framework nào phù hợp nhất cho thi công của bạn?Để vấn đáp cho những thắc mắc trên, hãy cùng cửa hàng chúng tôi tìm đọc top 10 Framework CSS phổ biết nhất trong thời điểm 2019 nhé!
CSS là gì?

CSS là viết tắt của Cascading Style Sheet, một ngôn ngữ để tìm cùng định dạng các thành phần HTML (HyperText Markup Language – ngôn ngữ đánh dấu siêu văn bản). CSS giúp những nhà trở nên tân tiến Web tạo ra một chiếc nhìn thống nhất trên một trang web, ít tốn dung lượng, hỗ trợ kiểm soát tía cục của nhiều trang web cùng một lúc, về tối ưu hóa dụng cụ tìm kiếm.
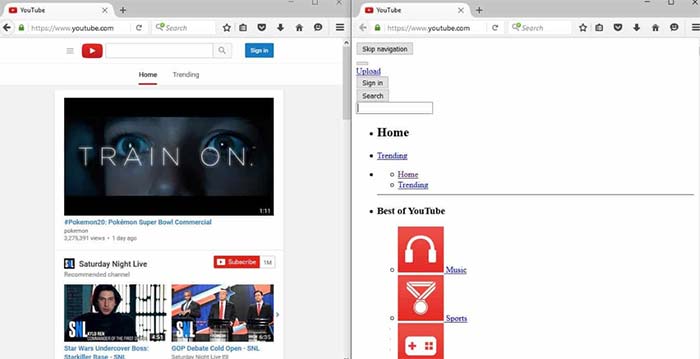
Đây là 1 trong những ví dụ, ảnh bên trái là website sử dụng cả HTML/CSS lúc thiết kế, bên đề nghị là chỉ thực hiện HTML:

Bạn thấy rồi đấy! CSS là 1 trong bước đổi mới lớn cho giao diện web, giúp giao diện web trở nên thân thiện hơn. Giả dụ HTML là 1 ngôi nhà thì CSS đã trang trí cho ngôi nhà đó trở cần đẹp đẽ, đã mắt hơn.
Top 10 CSS Frameworks phổ cập nhất năm 2019
1. Bootstrap- Framework mũi nhọn tiên phong với thiết kế RWD
Đầu tiên, cùng cho với Framework front-end phổ biết nhất cầm cố giới hiện thời là Bootstrap. Được cải cách và phát triển bởi Twitter, Bootstrap là Framework đầu tiên thúc đẩy triết lý “Ưu tiên tiếp cận điện thoại cảm ứng di động”. Mặc dù Bootstrap không có bất kỳ tính năng mở rộng nào nhưng ở bên cạnh những tính năng bổ sung cập nhật sẵn có từ mặt thứ cha và các phần tử HTML (HTML element) thông thường, Bootstrap cũng đều có các UI Elements (các chi tiết giao diện fan dùng) thịnh hành khác.
Bootstrap rất giản đơn sử dụng, ngay cả khi mới bắt đầu với CSS, bạn có thể sử dụng Bootstrap để chế tạo hay học tập cách thi công một trang web trong vòng vài giờ đồng hồ. Theo kỹ năng cơ phiên bản của Bootstrap là RWD (Responsive Web design – xây đắp web tương thích với mọi size thiết bị), toàn bộ những gì bạn cần làm là chọn các lớp Bootstrap có liên quan với nhau và kiến tạo sẽ tự động điều chỉnh tùy theo form size màn hình không giống nhau một cách tuyệt vời nhất gồm thể.

2. Foundation- Front-end Framework với các tính năng siêng nghiệp
Foundation là một CSS Framework được sử dụng phổ cập chuyên dành cho Web Responsive được phát triển bởi công ty ZURB. Cùng với Foundation, có không ít gói hỗ trợ thiết kế như: blog, banded, work space, … góp tiết kiệm thời gian vì nó hỗ trợ những gói tương xứng để chọn lựa tùy theo mục đích ở trong phòng thiết kế như: desgin trang web, sinh sản mẫu email, desgin mobile phầm mềm hay website app. Ko kể RWD cùng “Ưu tiên tiếp cận di động”, nhân kiệt cơ phiên bản của Foundation có cung ứng cả những phần tử semantic.

3. MUI- Framework CSS với xây đắp giao diện phẳng
MUI là một trong Material thiết kế Web Framework CSS ( thiết kế website giao diện phẳng) nhỏ gọn để chúng ta tạo một vận dụng web theo những nguyên tắc Material Design của Google. Vị nó rất nhẹ, giúp những ứng dụng sở hữu rất nhanh. Form size nhỏ, rất có thể nén lại mang lại 5.4kb, không có phụ thuộc và có công dụng tương thích tốt với thư viện React. Thông qua các file Sass tất cả sẵn bắt buộc framework này rất đơn giản tùy chỉnh. MUI tương xứng trình phê duyệt chéo, hoạt động hoàn hảo trên phần lớn nền tảng. Xung quanh ra, phía trên còn là một trong open-source framework ( mã mối cung cấp mở) được xây dựng dựa trên sự giao lưu và học hỏi từ không hề ít các gốc rễ CSS Frameworks khét tiếng khác như Bootstrap, Materialize ( mục 6 ), Polymer, Material-Bootstrap.

4. Semantic UI- CSS Framework thân mật và gần gũi với tín đồ dùng
Semantic là một CSS Framework cực kỳ sáng sinh sản với không thiếu thốn tính năng của một Front-End Framework. Như tên gọi, “Semantic UI” với mục tiêu là làm cho quá trình xây dựng trang web trở buộc phải semantic (ngữ nghĩa – sinh sản ra công dụng có ý nghĩa) hơn. Nhân kiệt cơ phiên bản của Semantic UI là sử dụng ngữ điệu tự nhiên, bởi đó làm cho code dễ nhìn đọc và dễ nắm bắt hơn. Nó sử dụng ngôn ngữ tự nhiên, logic rất dễ dàng theo dõi.
Ngoài ra, framework này còn tồn tại hơn 3000 biến chuyển theo chủ thể để bạn dùng có thể tự điều chỉnh.
Xem thêm: Hướng Dẫn Cách Viết Địa Chỉ Chung Cư Bằng Tiếng Anh Chuẩn Xác Nhất

5. Bulma- Framework CSS với cách thức Mo-đun ( Module)
Là giữa những Framework khá nổi bật nhất bây chừ với giao diện kiến thiết hiện đại, Bulma cực kì nổi tiếng giữa những năm ngay gần đây. Là một trong những css framework được viết bởi trình biên dịch sass dựa trên mô hình flexbox layout, sử dụng css-grid responsive và có thiết kế “Ưu tiên tiếp cận di động”. Đặc biệt, Bulma còn là một trong Modular CSS, nghĩa là bạn có thể chọn riêng lẻ một số các chức năng của framework như columns, button, form, … chứ không cần phải chọn theo 1 nhóm khi thi công do kia giúp cho các file thiết kế khối lượng nhẹ hơn đáng kể.

6. Mustard UI- Framework CSS mã mối cung cấp mở
Mustard UI là 1 trong những dạng Framework CSS mã mối cung cấp mở. Bao gồm 1 cấu trúc folder phân tách bóc framework CSS thành các module từ một tệp global. Điều này cho phép bạn chọn phần lớn gì bạn có nhu cầu đưa vào dự án của bạn. Mustard UI có không hề thiếu những thứ bạn phải như flexbox grid, table, form, card, …và có thể thiết lập cấu hình thông qua scss variable. Về cơ bản, Mustard UI tương tự như như những framework khác nên vẫn không được sử dụng rộng rãi. Theo như nhóm phát triển, việc Mustard UI được phát hành là bỗng dưng và không thể được lên planer nhưng dù thế Mustard vẫn là một trong nền tảng CSS Framework khôn cùng tốt.

7. UIKit- Front-end Framework cho các kiến tạo UI
UIKit cũng là 1 trong những module front-end framework vơi giúp cải cách và phát triển giao diện web cấp tốc và bạo dạn mẽ. Đây còn là một bộ sưu tập nhỏ với các thành phần jQuery JavaScript linh hoạt, tách bóc rời cho web. Các tính năng được hỗ trợ bởi framework này gồm những: animation, document, vẽ cùng in, thông tin về đồ vật hiện tại, cai quản và hiển thị văn bản, tìm kiếm kiếm, trợ năng, mở rộng ứng dụng và làm chủ tài nguyên.
Với sự chú ý vào “structure-only styling” (kiểu dáng chỉ cấu trúc), thật thuận tiện để chế tạo ra kiểu UIKit để phù hợp với vận dụng của bạn.

8. Materialize CSS- CSS Framework với Material Design
Materialize CSS là một trong framework dựa vào Material kiến thiết của Google được thiết kế và trở nên tân tiến bởi 1 đội sinh viên đh Carnegie Mellon. Tương tự như như những CSS framework khác, Materialize cũng thỏa mãn nhu cầu được số đông yêu cầu về kiến thiết của khách hàng. Cũng theo trào giữ “Ưu tiên tiếp cận điện thoại thông minh di động”, Materialize cung ứng người cần sử dụng trải nghiệm về tối ưu trên điện thoại. Dù có không ít sự lựa chọn cho tất cả những người dùng tuy nhiên Materialize làm việc dựa trên một khuôn mẫu có sẵn, nếu như khách hàng là một nhà kiến thiết muốn những sản phẩm của chính bản thân mình trở nên lạ mắt và unique thì framework này rất có thể cản trở kĩ năng sáng tạo của bạn. Nhưng nếu bạn chỉ cần tạo rất nhiều thiết kế đơn giản dễ dàng thì đó là một sự lựa chọn rất đáng để để trải nghiệm!

9. Spectre- Framework CSS cùng với các xu hướng hiện đại
Spectre là một trong những Framework CSS hiện tại đại, miễn giá tiền và bao gồm tính ý kiến cao. Spectre cung cấp đến cho những người dùng nhiều tiện ích khác nhau, dễ dãi sửa đổi bởi trình biên dịch sass và scss. Spectre được cung cấp với phần nhiều các trình duyệt, kích thước chỉ vào tầm 10 KB khi được nén lại. Giúp bạn thiết kế một phương pháp tinh tế.

10. Tailwind CSS- CSS Framework giúp xây đắp Website cấp tốc nhất
Theo như nhà cải cách và phát triển của Tailwind CSS, framework này là một trong những framework tập trung vào phầm mềm giúp hối hả xây dựng hình ảnh tùy chỉnh. Không giống như các framework khác là dựa trên những khuôn mẫu gồm sẵn, khi sử dụng Tailwind, người sử dụng có thể không cần được viết 1 loại css nào nhưng mà vẫn đã có được giao diện tùy biến chuyển theo ước ao muốn. Cạnh bên đó, Tailwind còn sở hữu gần như đủ mang lại 85% thuộc tính css với style, font, màu sắc phong phú, đa dạng và phong phú với nhu cầu người dùng.

Kết luận
Trên đó là những framework front-end nhỏ dại gọn cùng phổ biết nhất trong năm 2019.
Trong tương lai không xa, bài toán lập trình website chỉ bằng HTML cơ phiên bản sẽ trở cần “cổ lỗ sĩ”. Dù bạn đã thân quen với bài toán lập trình web thông qua WordPress Editor tuyệt Dreamweaver, hãy thử tận hưởng CSS. Với gần như framework của CSS, bạn có thể thoải mái sáng sủa tạo, xây dựng theo ý mình. Quanh đó ra, các bạn còn rất có thể dễ dàng gây ấn tượng với mọi người chỉ sang 1 vài loại code đấy! Chỉ cần biết một vài ba code cơ bản, bạn đã sở hữu thể share với đồng nghiệp để giúp họ nâng cao các trang web, blog và e-mail của họ.
Nhờ có CSS front-end framework, hầu hết nội dung, hình hình ảnh được bảo đảm an toàn luôn hiển thị tốt trên mọi thiết bị không giống nhau, từ smart phone đến máy vi tính để bàn xuất xắc laptop. Tận dụng tối đa hết hầu như front-end framework, chúng ta có thể sáng tạo thành những website bắt mắt. Đã là 1 trong front-end designer, website designer hay một nhà quản trị web, bạn phải biết về CSS với CSS front-end framework.
Một website nếu không có CSS thì chỉ là một trong trang đựng văn phiên bản nhạt nhẽo, nhát thu hút. Hãy lựa chọn cho bản thân 1 Framework CSS tương xứng để giúp tinh giảm thời gian thao tác làm việc của bạn.














