Kinetic typography là gì ? Mục tiêu chính của khóa học nhằm mang về cho các bạn kỹ năng bốn duy sáng tạo, nghệ thuật. Kể chuyện bởi Typgraphy cùng Animation nhằm các các bạn sẽ tạo đề xuất những siêu phẩm Kinetic Typography của riêng mình.
Bạn đang xem: Kinetic typography là gì
Trong bài viết dưới đây mình sẽ reviews sơ lược tới kinetic typography là gì ? với tính năng cũng tương tự ưu điểm, nhược điểm của thanh giải pháp này. Hãy thuộc mình theo dõi bài viết bên bên dưới !
1. Kinetic typography là gì ?
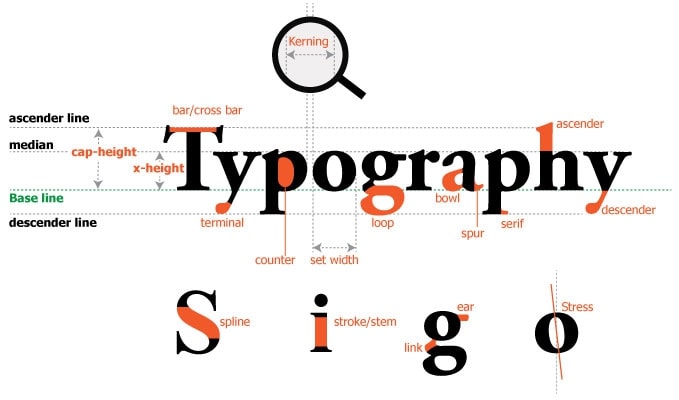
Trong ngành xây đắp đồ họa, thuật ngữ Typography được ghép nối vì chưng 2 từ bỏ là “typo”, có nghĩa là kiểu chữ cùng “Graphic” có nghĩa là đồ họa. Nó là 50 % thành công của một thành phầm đồ họa. Typography được hiểu dễ dàng là nghệ thuật bố trí chữ, ghép chữ trong thi công đồ họa với mục tiêu làm trông rất nổi bật nội dung của sản phẩm thiết kế.

Ảnh minh họa mẫu xây dựng typography đẹp
Hoặc đơn giản hơn, mọi fan chỉ nên biết nó là nhiều loại hình thiết kế lấy các chữ mẫu làm ngôn từ khai thác, làm cho các nhỏ chữ có tính nghệ thuật và thẩm mỹ cao. Có thể nói, các sản phẩm từ typography rất nhiều vô cùng phong phú và phong phú với việc dùng các nghệ thuật về dạng hình dáng, độ lớn chữ, format màu, độ tương phản, hình ảnh…
2. Các yếu tố đặc trưng trong thiết kế typography của design – kinetic typography là gì ?
Để có một typography trong xây dựng đồ họa đẹp, tuyệt hảo và “chất” thì bạn phải cần lưu ý những điều căn bản sau:
– Lines: Được đọc là các đường gióng. Khi mà lại bạn thiết kế một typography, buộc phải tạo tối thiểu 5 đường gióng cơ bản: Đường gióng phần đầu chữ, phần đuôi chữ, chữ in hoa, chữ thường, con đường gióng ngang để bạn xem ko bị khó chịu khi nhìn vào.
– Leading: dòng – là một yếu tố quyết định đến sự thành bại của một typograph. Sản phẩm của bạn làm ra dễ hay cực nhọc đọc đều bởi vì yếu tố này quyết định. Chính vì vậy, các bạn thiết kế cần chỉnh sửa dòng thật hợp lí và hài hòa.
– Tracking: khoảng cách chữ giữa những nhóm cũng cần phải căn chỉnh một phương pháp hợp lý để làm ra những thiết kế typography xinh đẹp. Nó là tổng thể khoảng cách của chiều ngang cái chữ được chia thành 2 loại là tracking lỏng cùng tracking thường thì. Một lưu ý khi bạn thiết kế typography đấy là nên dùng tracking lỏng khiến cho những chiếc chữ chính không trở nên bó vượt chặt vào thiết kế.
– Kerning: khoảng cách giữa các chữ. Cách thực hiện rất đơn giản, chỉ việc nháy chuột vào lúc cách đấy và giữ phím Alt liên kết với phím điều chỉnh mũi thương hiệu qua lại.
– Alignment: chỉnh sửa các hàng chữ liên quan rất không ít đến cảm nhấn của tín đồ xem về tổng thể.
– Cutting: Là kỹ thuật cắt cái chữ. bạn sẽ cắt được nửa bên dưới của dòng chữ và vẫn giữ nguyên được nửa trên sót lại của dòng.

3. Một vài lưu ý khi thiết kế typography đẹp nhất – kinetic typography là gì ?
Thiết kế typography đẹp là 1 trong những nghệ thuật sắp đặt các con chữ làm thế nào cho ấn tượng, sáng tạo, độc đáo tuy nhiên vẫn sở hữu thông điệp truyền tải. hơn nữa bạn cũng cần phải có các kiến thức cơ bản về Photoshop, Adobe Illustrator, After Effect hoặc những phần mềm kiến tạo để làm được typography. Bạn thử tham gia khảo khóa huấn luyện “Text Motion cùng với After Effect” của giảng viên Master è cổ trên Unica nhằm được chỉ dẫn làm những text motion, những background… Nhằm ship hàng cho việc thi công typography của mình.
Xem thêm: Mẹo, Thủ Thuật Cho Camera360 :Photo Editor&Selfie, Camera360 :Photo Editor&Selfie
Hơn nữa, để làm được typography đẹp, bạn cần biết cách phân cấp nội dung cần thiết. nếu trong typography của chúng ta có 2 nội dung muốn truyền thiết lập thì bạn nên cần xem ngôn từ nào bao gồm thì sẽ có tác dụng nổi bật, fonts chữ to nhiều hơn và ấn tượng hơn. Hơn nữa, bạn cần học cách bố trí những bé chữ một cách xúc tích và ngắn gọn đừng để các nội dung xây dựng làm rối mắt bạn xem.
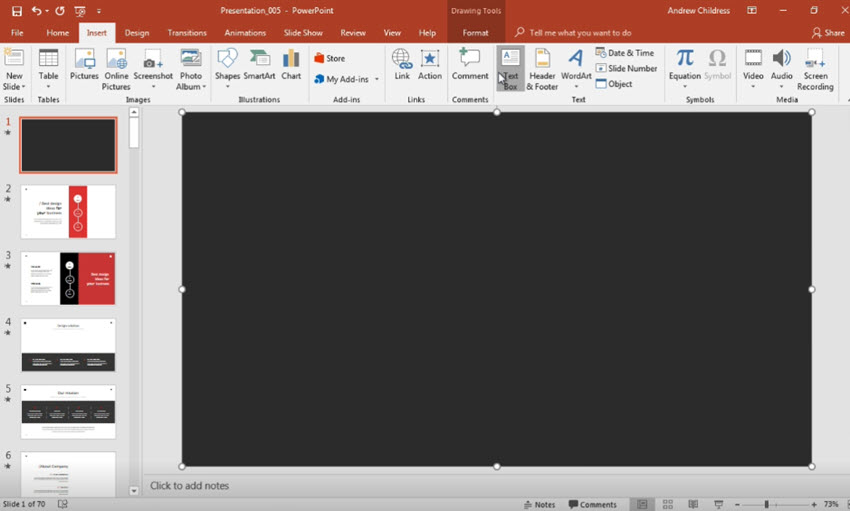
1. Bắt đầu một thiết kế với Slide trắng – kinetic typography là gì ?
Hãy khởi đầu với một slide xây dựng như nạm này với ở hộp văn bản trước tiên, bạn sẽ sử dụng cho những video dạng giải thích.

Tôi sẽ lại và xào nấu văn phiên bản này và dán nó sống bên đề xuất và sau đó cập nhật chỉnh fonts chữ, màu sắc.
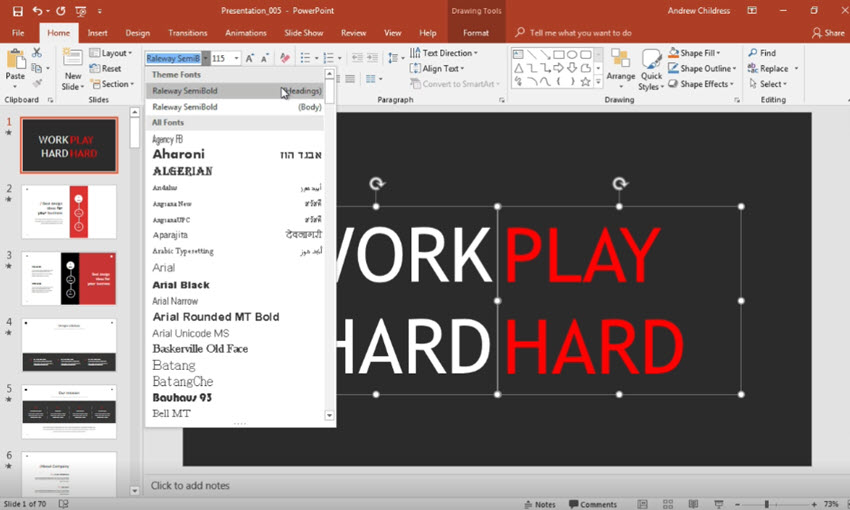
2. Biến hóa màu phông chữ
Tôi đã thêm một vào text vào từng hộp để kiểm tra. Hãy đổi khác font chữ bằng cách click vào Format và thay đổi font chữ sans serif như Futura.

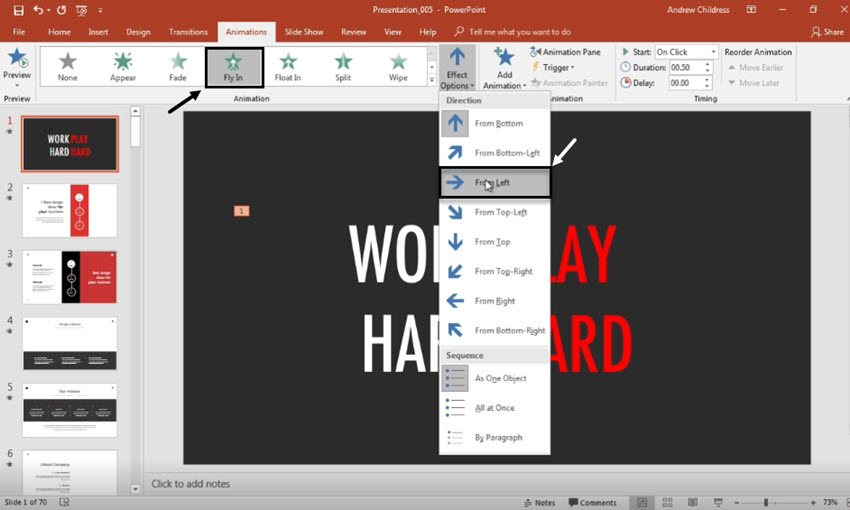
3. Chọn một hiệu ứng cồn – kinetic typography là gì ?
Bây tiếng hãy khởi đầu với hiệu ứng động của bọn chúng ta. Tôi đã click vào hộp text box đầu tiên và lựa chọn một hiệu ứng động. Tôi vẫn chọn Fly in và gửi sang Effect Options và lựa chọn từ bên trái.

Hãy triển khai hiệu ứng động tựa như ở text box thứ hai ngay mặt dưới và chọn từ mặt phải.
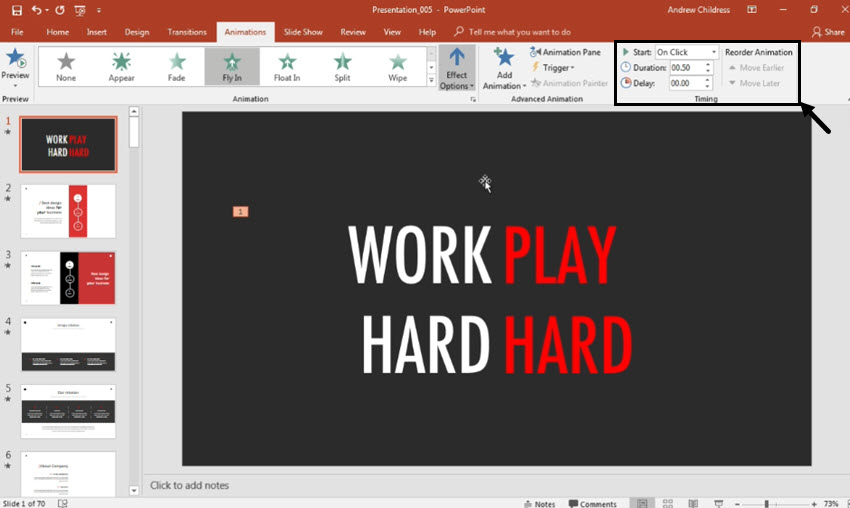
4. Sắp đặt lại hiệu ứng hễ – kinetic typography là gì ?
Hãy sắp đặt lại hiệu ứng động và đảm bảo những hiệu ứng này thực hiện cùng lúc khi nhưng mà bạn xem tôi thực hiện.

Những cảm giác này cất cánh ra cùng thời hạn và chế tạo ra hiệu ứng động. Bây giờ, bạn sẽ lặp lại hiệu ứng này cho nhiều văn bản và slide rộng để tạo ra hiệu ứng cồn đối với video kinetic typographic và thậm chí còn xuất tập tin clip lên PowerPoint.
Tạm kết :
Bài viết đây mình vừa giới thiệu sơ lược tới chúng ta kinetic typography là gì ? Và những hiệu ứng cơ mà kinetic typography có thể tạo ra trên một form ảnh. Muốn rằng nội dung bài viết này vẫn giúp các bạn hiểu thêm về kinetic typography. Và giúp ích các bạn trong những các bước sắp tới. Cảm ơn các bạn đã theo dõi nội dung bài viết !
Vũ – Tổng hợp, chỉnh sửa (Nguồn tổng hợp: business.tutsplus.com, unica.vn, … )














