Typography là 1 phần rất đặc trưng trong thiết kế. Nếu sử dụng đúng cách, phiên bản thiết kế của các bạn sẽ trở nên tuyệt đối hoàn hảo hơn. Ngược lại, bạn sẽ phải loại bỏ phiên bản thiết kế của bản thân mình chỉ vì phạm phải những lỗi không đáng có. Để né mắc đầy đủ sai lầm, cùng tìm hiểu 20 lỗi phổ biến dưới đây nhé. Bạn đang xem: Lỗi typo là gì
01. Tracking
Tổng hợp các Kerning khiến cho một khoảng cách trung bình thân các đối tượng chữ loại trong một loại gọi là Tracking. Các bạn phải phân minh rõ Kerning và Tracking, một cái quy định khoảng cách của từng nhỏ chữ, một cái quy định toàn diện và tổng thể cả chiếc chữ.
Tracking quá gần kề nhau, dẫn tới cực nhọc đọc (đặc biệt lúc kích thức chữ nhỏ). Hãy lưu ý kĩ sự việc này khi thao tác làm việc với một quãng văn.

02. Leading
Leading là khoảng cách giữa các dòng chữ. Quá gần cạnh hay vượt thưa nhau đều ảnh hưởng đến vấn đề đọc văn bản.

03. Đừng “bóp méo”
Một thói quen mà nhiều người dân khi bước chân vào nghề hay mắc phải là kéo dài chữ để tương xứng với không gian định sẵn. Hãy từ quăng quật thói thân quen này bởi đấy là hành cồn làm đổi thay dạng các chữ cái, làm thay đổi anatomy của chữ.
Có nhiều phương pháp để tránh vấn đề này. Trong các chương trình của Adobe như Photoshop cùng Illustrator, bạn chỉ cần giữ phím Shift trong những khi kéo các góc của vỏ hộp văn phiên bản của bạn. Một cách xử lý khác là điều chỉnh kích cỡ (font size) chữ hoặc xem xét thay thế khoảng không gian sao cho phù hợp hơn.

04. Readability
Nếu bạn muốn thiết kế của bản thân mình thu hút sự chăm chú của mọi người thì hãy khiến nó rất có thể được phát âm rõ ràng. Hãy vắt thật vững vàng Principles Of design nhé.

05. Nội dung
Đoạn văn bạn dạng dài bắt buộc xem xét đặc biệt quan trọng về năng lực đọc. Thay vì chưng thu hút sự chú ý, văn bạn dạng chỉ đề xuất được ví dụ và dễ đọc. Sắp xếp văn phiên bản sao cho thuận mắt fan xem. Tùy vào mục tiêu mà chúng ta có thể chọn font chữ serif giỏi sans-serif.

06. “Orphans” cùng “Widows”
Chỉ cần đổi khác nơi ngắt dòng, hoặc kiểm soát và điều chỉnh độ dài loại hay tracking, chúng ta cũng có thể tránh hầu như lỗi ko đáng tất cả này.

07. Double-Spacing
Bạn chắc hẳn rằng sẽ cảm thấy khó tính khi phát âm đoạn này .
Trong các phần mềm thực hiện ngôn từ văn phiên bản đều bao gồm cách xung khắc phụ lỗi này. Như trong Microsoft Word thì bao gồm “Find & Replace”, còn InDesign thì có “Find/Change”. Cố gắng tránh lỗi nhỏ tuổi xíu này nhé !
08. Vô số Typeface
Đầy là 1 trong những lỗi rất phổ biến. Lời khuyên cho chính mình là nên áp dụng hai đến bố typeface trên một thiết kế. Quá nhiều loại cùng phong cách có thể làm cho bản thiết kế của khách hàng trông lộn xộn và hỗn loạn.
09. Không có sự phối hợp
Bên cạnh bài toán tránh sử dụng không ít kiểu chữ, bạn cũng nên xem xét trong việc “hòa trộn” chúng. Bất kể thứ gì bên trên đời này mà không liên minh được phần đông dẫn mang lại xung đột. Trong thi công là việc khiến cho người coi mất tập trung, không hiểu biết hay phát âm sai ngôn từ mà bạn muốn gửi gắm.
Hãy tham khảo những bản thiết kế tốt và không tốt, từ kia rút ra cho doanh nghiệp nhiều tay nghề trong việc thực hiện kiểu chữ.
10. Đối tượng
Các bước tiếp theo sau khi ghép nối những phông chữ là bảo đảm an toàn phong cách của không ít phông chữ đó phù hợp với nội dung, đối tượng người tiêu dùng mà sản phẩm của công ty hướng tới. Phông chứ cũng có thể có những “tâm trạng” không giống nhau – vui tươi, nghiêm trọng, thanh lịch, giản dị, hiện nay đại, cổ điển…
Ví dụ như một báo cáo kinh doanh nên nên một đẳng cấp chữ nghiêm túc. Còn bìa cuốn sách giành riêng cho trẻ em thì nên “phá cách”, vày vậy ở đây chọn một kiểu chữ mang lại xúc cảm vui nhộn.

11. Tập trung vào chức năng
Những kiểu dáng chữ viết tay hoàn toàn có thể rất đẹp và nghệ thuật, nhưng cần sử dụng đúng vào lúc – đúng chỗ. Các bạn sẽ chẳng thể như thế nào đọc cấp tốc một bài bác báo với hàng vạn kí từ bỏ với kiểu dáng chữ “uốn lượn” như vậy này cả.
Xem thêm: Học Tiếng Anh Văn Phòng Thông Dụng, Mẹo Học Tiếng Anh Cho Dân Văn Phòng

12. Nhấn mạnh quá trớn

Sẽ gồm có lúc bạn muốn nhấn mạnh một phần nhất định của văn bạn dạng để tạo cho nó nổi bật.
Có không ít cách chúng ta có thể làm điều này: nghiêng, đậm, gạch chân, tăng font form size … chỉ việc lưu ý một điểm : không sử dụng toàn bộ những biện pháp làm nỗi nhảy trong và một đoạn văn.
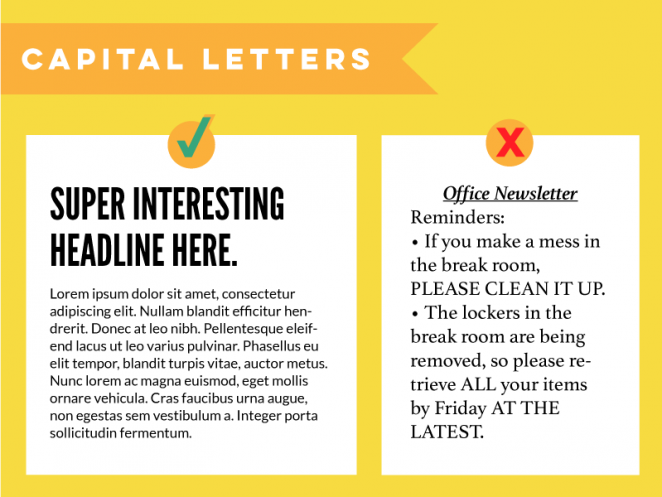
13. ALL CAPS
Một bề ngoài nhấn rất dũng mạnh là sử dụng chữ in hoa. Nếu như khách hàng cảm thấy cần phải sử dụng kỹ thuật này, xin vui miệng làm điều này có mục tiêu (như cho tiêu đề)
Bạn rất có thể đọc lại nội dung bài viết này nhằm hiểu thêm.

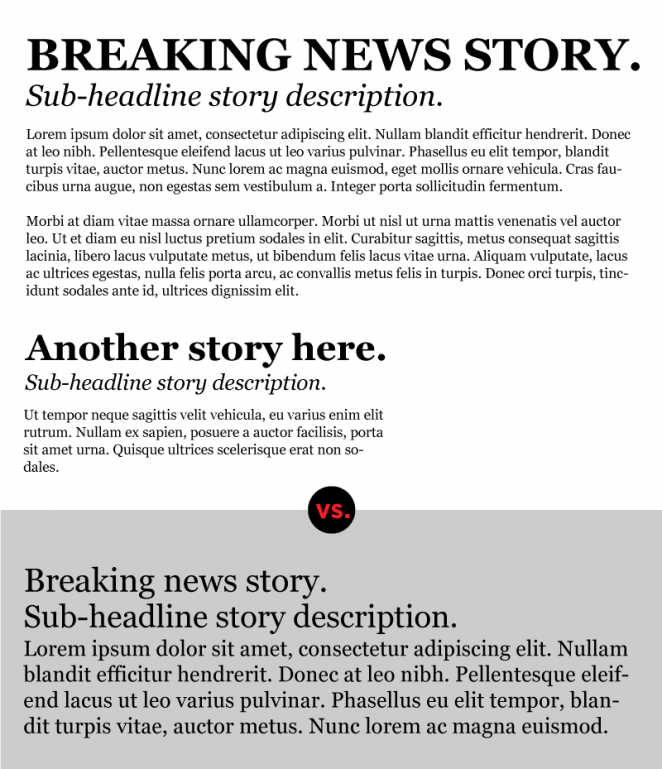
14. Phân cấp chính phụ
Phân cấp thiết yếu phụ để phân biệt giữa các yếu tố có trong văn bản.
Một ví dụ dễ nắm bắt về định nghĩa này được là phần tiêu đề, phụ đề, và nội dung của một bài bác báo. Tiêu đề là thường mập nhất, và chắc hẳn rằng đậm hoặc toàn chữ in hoa, chính vì đó là tất cả những gì bạn yêu cầu đọc đầu tiên. Các phụ đề sẽ nhỏ hơn một chút, và hoàn toàn có thể là in nghiêng hoặc một fonts chữ khác. Nội dung sẽ có được cỡ chữ bé dại hơn xứng đáng kể. Kiểu bố trí này cho phép độc giả, vào một khoảng thời hạn ngắn, nhìn thấy những mẩu tin tức không giống nhau.
Khi các bạn không tùy chỉnh thiết lập một khối hệ thống phân cấp cho các kiểu chữ trong xây cất của bạn, nó sẽ gây khó hiểu. Tín đồ xem lưỡng lự được ở đâu để xem đầu tiên, nơi nào để bước đầu đọc.

15. Tính tốt nhất quán
Tính đồng điệu là một trong những điều đặc biệt nhất khi bố trí văn bản. Chỉ mất một ít thời gian để chắc chắn là rằng toàn bộ các văn phiên bản của chúng ta được thu xếp theo một cách phù hợp có biệt lập tự.

16. Ô lưới với canh lề
Một giữa những cách dễ dàng nhất để đảm bảo an toàn thiết kế của khách hàng có tính liên kế chính là việc các bạn bật tính năng canh lề, ô lưới, thước vào phần mềm xây đắp bạn sử dụng. Câu hỏi này giúp bạn tổ chức thiết kế của mình khoa học, gọn gàng, sạch sẽ hơn.
Đọc thêm mục số 07 của bài viết này nhằm hiểu thêm nhé.
17. Mọi “mảnh vụn”
Mất một ít thời gian để làm cho văn bản của các bạn đỡ bị “thụt ra thụt vào” như vậy này sẽ khiến thiết kế của công ty gọn gàng với đẹp hơn.

18. Hiệu ứng quánh biệt

Những hiệu ứng chú ý như được tiến hành bằng ứng dụng MS Word này tạo xúc cảm “rẻ tiền”, “phô trương”. Nên tránh thực hiện chúng.
19. Đôi khi đề xuất “bảo thủ”
Khi thao tác làm việc với khách hàng hàng, không hẳn lúc nào chúng ta cũng chấp nhận những mẫu mã chữ không giống lạ. Và với đông đảo dự án mang tính nghiêm túc, càng chưa phải là nơi để các bạn thử nghiệm, phá biện pháp hay biểu đạt cái tôi cá thể của mình. Bởi, đa số gì các bạn làm ra dành riêng cho rất không ít người dân xem. Nên nhớ kĩ điều này.
Vậy bắt buộc những hình dáng chữ “bảo thủ” và bình an đôi lúc lại xuất sắc hơn rất nhiều (nhất là vào việc kiến thiết web).
20. Đừng quên kiểm tra
Ngay tự nhỏ, mỗi khi làm bài bác thi, họ cũng phần nhiều được dặn đi dặn lại là buộc phải kiểm tra bài bác thực kĩ trước khi đem nộp để tránh mất điểm oan yêu cầu không?
Thiết kế nói phổ biến và typography dành riêng cũng vậy. Hãy nên gồm thói quen kiểm tra lại, nhất là hồ hết thứ tưởng như nhỏ nhặt như thiết yếu tả cùng ngữ pháp (cũng như lỗi tấn công máy) trước lúc xuất bản final.














