Nguyên lý thị giác là tập hợp những nguyên tắc khi xây đắp nhằm đảm bảo an toàn sự hài hòa và hợp lý về bố cục tổng quan và kỹ năng thu hút bạn xem của tác phẩm. Bạn đang xem: Nguyên lý thị giác là gì
Có lẽ chưa khi nào thiết kế đồ họa lại “hot” như vài năm qua. Trong khoảng một giây tìm kiếm kiếm, Google đang trả về cho họ hơn 70 triệu công dụng liên quan đến từ khóa “thiết kế đồ gia dụng họa”.
Doanh nghiệp bước đầu chú trọng hơn vào việc đầu tư chi tiêu cho hình ảnh và truyền thông, tín đồ trẻ thì càng ngày hứng thú với quá trình đầy sáng chế này. Điều này dẫn tới việc lượng lực lượng lao động cho lĩnh vực xây dựng đang mỗi lúc một tăng. Và để thực tại hóa phương châm trở thành một “nhà kiến thiết đồ họa”, ngoài những trường đại học huấn luyện và đào tạo chính quy, một vài lượng ko hề nhỏ các designer hiện thời chọn tuyến phố “tự học”.
Tự học là một trong những con hàng không sai, có rất nhiều nhà xây đắp rất thành công từ các việc tự mình tìm hiểu kiến thức và không thông qua trường lớp như Paul Rand, Ethel Ree tốt Tibor Kalman…
Tuy nhiên, việc tự học như thế nào mới là sự việc đáng để quan tâm. Một sai lầm phổ biến bây chừ của không ít người dân là bước đầu từ nguyên lý trước. Số đông designer này sẽ lựa chọn tìm hiểu các ứng dụng như Photoshop, Illustrator, InDesign,… với lập tức đi kiếm việc lúc cảm thấy mình đã “đủ loài kiến thức”.
Việc này cũng ko sai. Nhưng lại nếu chỉ triệu tập học về công cụ sẽ khiến bọn họ thiếu hụt đi rất nhiều phần kiến thức và kỹ năng vô thuộc quan trọng. Một trong số đó chính là: nguyên tắc thị giác.
Vậy nguyên lý thị giác là gì và tầm đặc biệt của nguyên tắc thị giác đối với công việc thiết kế là như thế nào?
Ở bài viết về chủ đề Layout, Vũ đã có share qua về các nguyên tắc khi thiết kế layout. Trong nội dung bài viết lần này, Vũ sẽ chia sẽ rõ rộng về những nguyên lý thị giác ấy và bổ sung thêm một vài nguyên tắc nhưng đội ngũ Vũ Digital tin rằng sẽ giúp ích cho những bạn.

Nguyên lý mắt là gì?
Nguyên lý thị lực là tập hợp những nguyên tắc khi thiết kế nhằm đảm bảo sự hài hòa về bố cục tổng quan cho công trình và thu hút tín đồ xem.
Trong bất kể ngành nghệ thuật nào, nguyên lý thị giác luôn luôn đóng một vai trò cực kỳ quan trọng. Một vật phẩm sẽ được đánh giá “đẹp” với “thuận mắt” khi nó quy tụ và đáp ứng đủ những yêu mong về khía cạnh thị giác.
Nguyên lý mắt là mọi quy khí cụ được đúc rút từ quá trình sống và trở nên tân tiến của nhỏ người. đa số nghệ nhân, họa sĩ thời trước đã vận dụng nguyên tắc thị giác vào những tác phẩm của họ, ngay cả khi họ không nhận thức hay khắc tên cho phần nhiều quy phương pháp này.
Vài fan sẽ đến rằng nguyên lý thị giác bó buộc sự sáng sủa tạo. Tuy nhiên, theo đội hình Vũ Digital, điều ngược lại mới đúng. Hãy tác động đến việc thi công một căn phòng. Những phép tắc sẽ định hình cho chính mình chiều cao, chiều rộng hay không gian tương xứng với căn hộ đó, tuy thế trang trí nội thất phía bên trong như nạm nào lại tùy ở trong vào sự sáng chế và yêu cầu của bạn.
Điều tương tự cũng khá được áp dụng vào lĩnh vực xây đắp đồ họa, bọn họ hoàn toàn có thể sáng tạo các thứ về color sắc, ba cục,… miễn là vẫn đảm bảo an toàn các cách thức về ba cục.
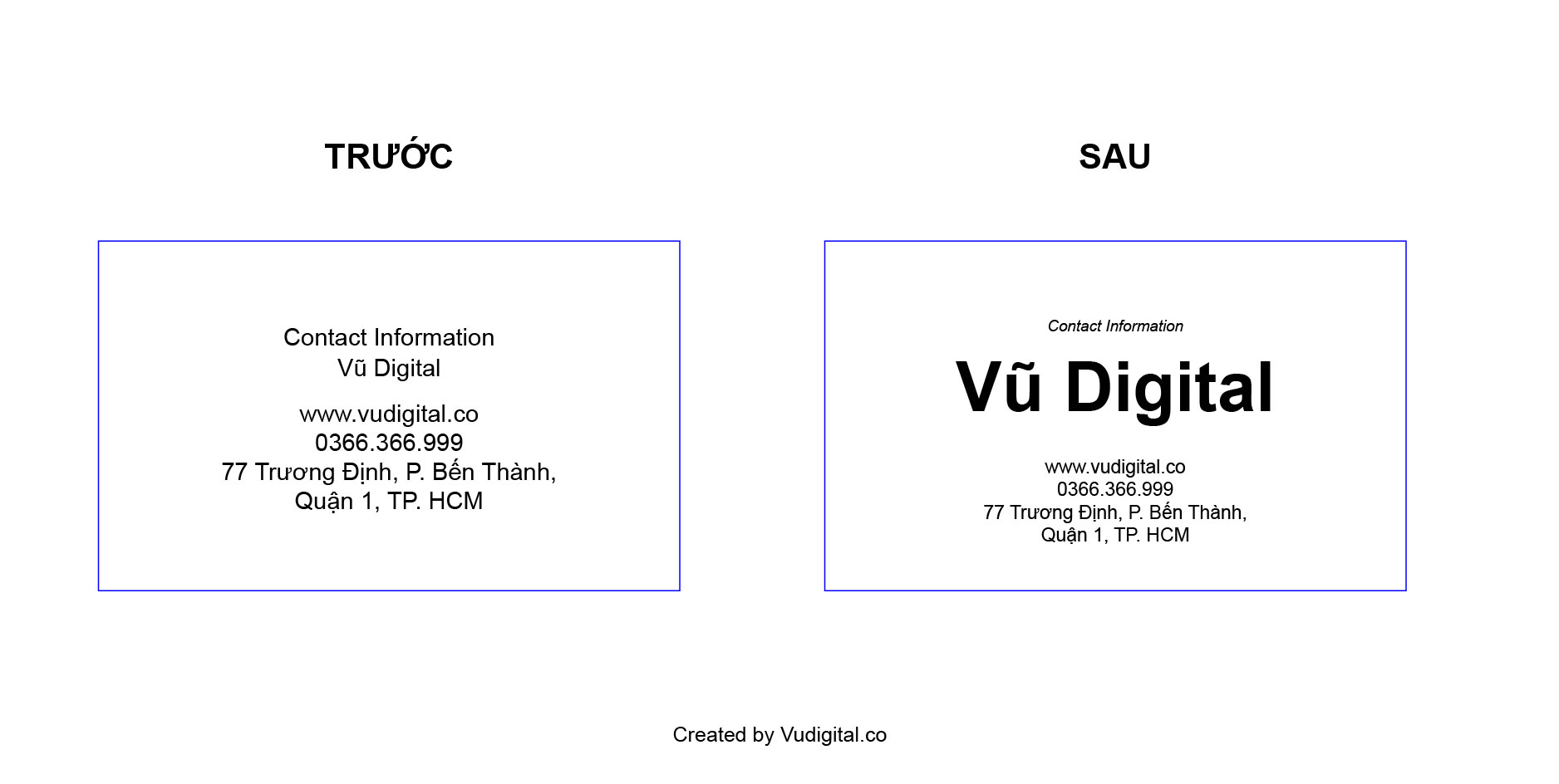
1. Nguyên lý thị giác phân cấp (Hierarchy)
Nguyên lý thị giác phân cấp cho là thuật ngữ dùng làm chỉ sự phân chia tin tức thành những nhóm chính và phụ trong thiết kế. Phân cấp là nguyên tắc cực kỳ quan trọng với các designer. Nếu hầu hết thành phía bên trong thiết kế của chúng ta đều trông tương tự nhau, hoặc không tồn tại thứ gì thiệt sự nổi bật, thì tín đồ xem sẽ xúc cảm rất nhàm chán và họ cũng chẳng biết mục tiêu của xây cất là gì.
Một sự phân cấp thông tin sẽ dẫn dắt mạch phát âm của bạn xem đi tự thông tin đặc biệt quan trọng nhất bên trên ấn phẩm tới các thông tin ít quan trọng đặc biệt hơn. Nói giải pháp khác, một thiết kế áp dụng nguyên lý phân cung cấp sẽ điều phối thị giác của fan xem.

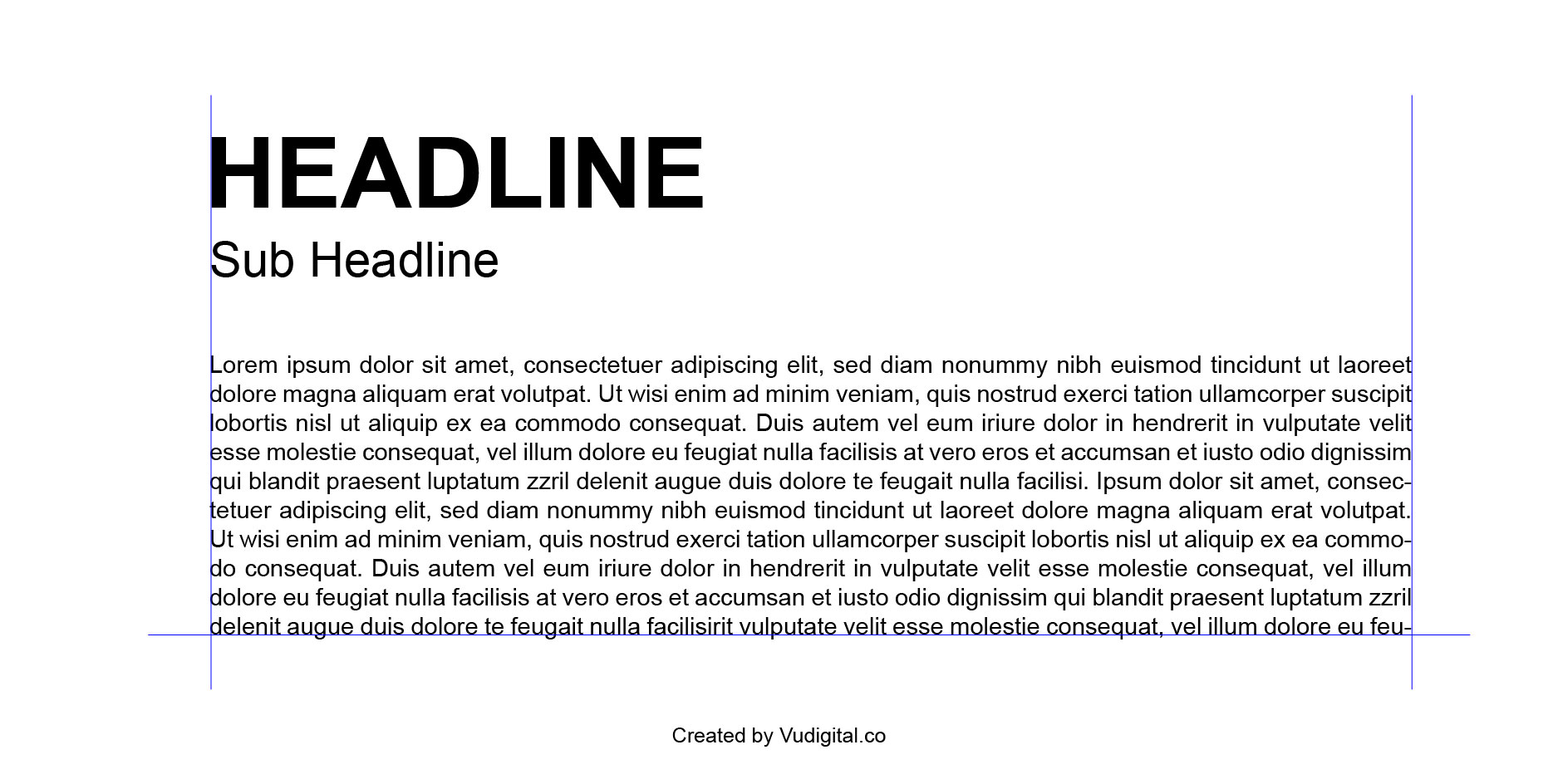
Nguyên lý thị lực phân cung cấp giúp phân tầng tin tức (ảnh: vudigital.co)
Có nhiều phương pháp để tạo ra sự phân cấp, chúng ta có thể sử dụng màu sắc hoặc kích thước. Đối cùng với typography, chính sách Hierarchy được ứng dụng trải qua kiểu chữ (typeface), kích cỡ chữ (size) cùng sức nặng nề của chữ (weight).
2. Nguyên tắc thị giác cân đối (Balance)
Nguyên lý thị giác thăng bằng được khái niệm là sự bằng phẳng trong phương pháp kết hợp, bố trí hoặc tỷ lệ của những yếu tố đồ gia dụng họa. Cân bằng không chỉ có áp dụng trong bố cục, mà còn là một về màu sắc, vẻ bên ngoài chữ, hình dạng,…
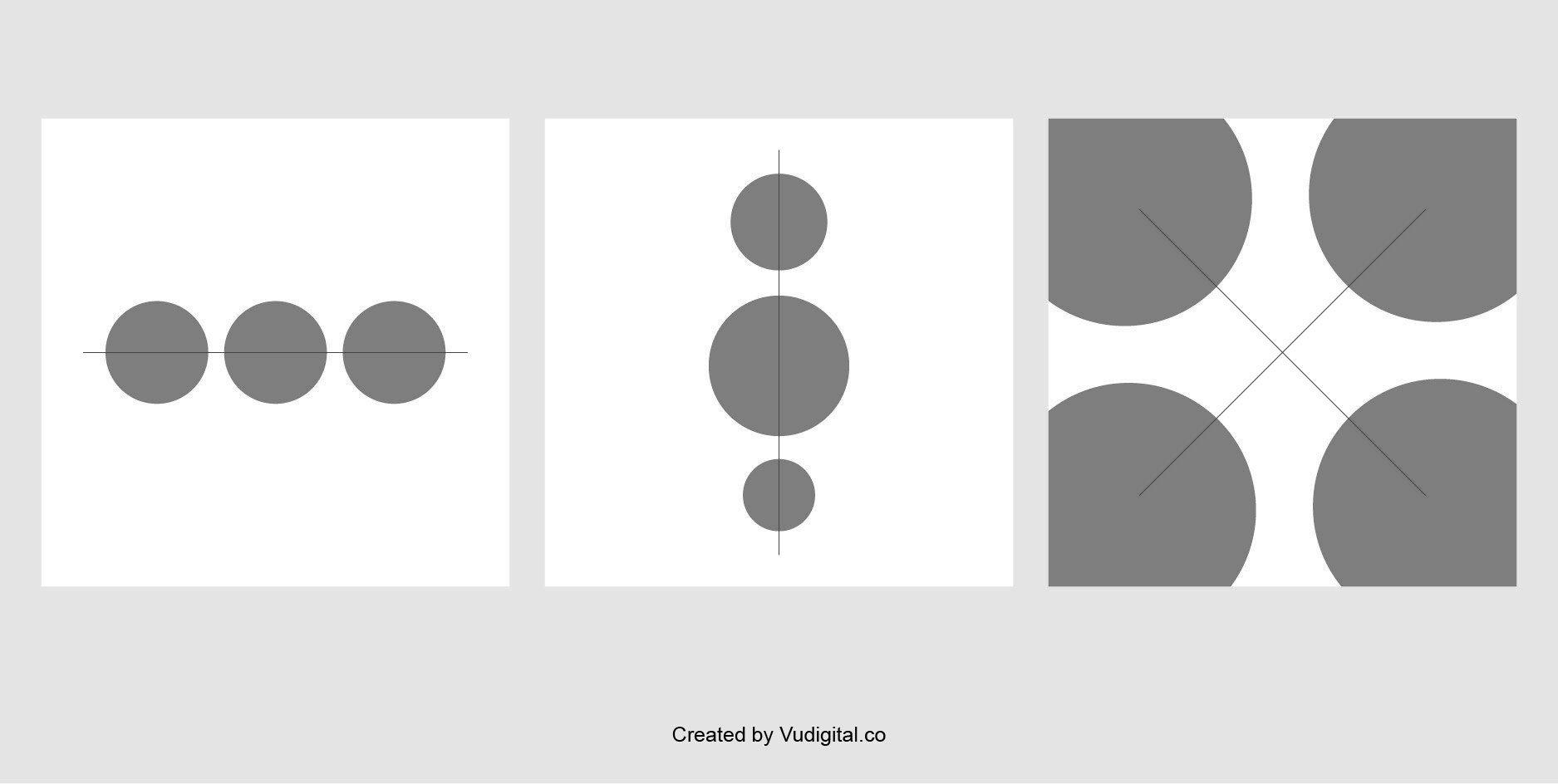
Tính cân đối của thi công được tạo nên bằng nhiều hình thức. Ba bề ngoài thông dụng chính là: đối xứng (Symmetry), bất đối xứng (Asymmetry) và cân đối hướng trọng tâm (Radial)

Cân bằng đối xứng trong kiến tạo (ảnh: vudigital.co)
Cân bởi đối xứng là cách làm phổ cập và dễ gặp gỡ khi thiết kế. Có thể bạn đã nhận được ra, bọn họ từ lâu đã rất rất gần gũi với kiểu cân bằng này. Con người có hai chân, hai tay, nhị mắt. Một tuyến phố thường sẽ có được hai làn đường. Một cái bàn thường sẽ sở hữu bốn chân.
Sự đối xứng mở ra ở nhiều nơi hơn ta tưởng cùng nhận thức của họ đã tiếp nhận tính thăng bằng này như một đơn thân tự khoác định của vạn vật. Cơ chế này khi áp dụng vào nghành nghề đồ họa cũng không khác đi là mấy.
Cách phân biệt kiểu thăng bằng này là khi những yếu tố xây đắp ở hai bên trục trung tâm có phong cách thiết kế giống nhau, như thể đối xứng sang một tấm gương vô hình. Thăng bằng đối xứng hoàn toàn có thể theo chiều từ bỏ trái qua phải, bên trên xuống dưới, hoặc cả hai.

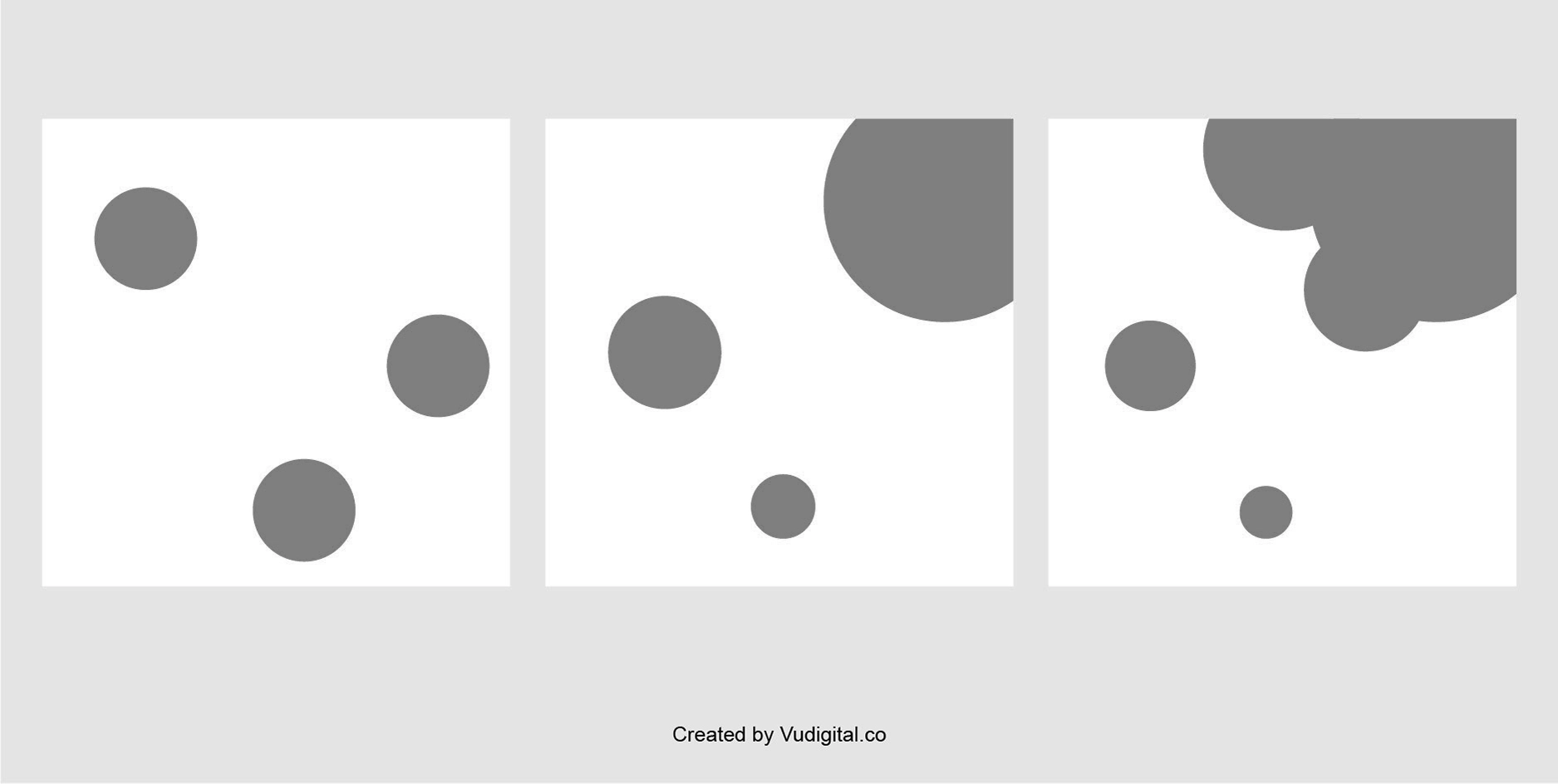
Cân bởi bất đối xứng trong thi công (ảnh: vudigital.co)
Trong lúc đó, cân bởi bất đối xứng là thuật ngữ để duy nhất thiết tất cả cách thu xếp mà trong các số đó các thành phần ko nằm “đối diện” nhau qua trục. Kiểu thăng bằng này được cho phép điều phía thị giác bạn xem theo một giải pháp “tự do” hơn, trong lúc vẫn dành được sự hợp lý về tổng thể.
Nếu thăng bằng đối xứng cân xứng với gần như ấn phẩm xây cất mang tính nghiêm túc, long trọng hoặc truyền thống, thì thăng bằng bất đối xứng mang lại xúc cảm thú vị, năng động và hiện đại cho tác phẩm. Các thành phần thiết bị họa sẽ được sắp đặt tự nhiên, dựa vào sự địa chỉ của hình khối, không khí âm và tính liên kết của các thành phần với nhau, tạo nên cả lực căng (tension) cùng sự cân bằng.

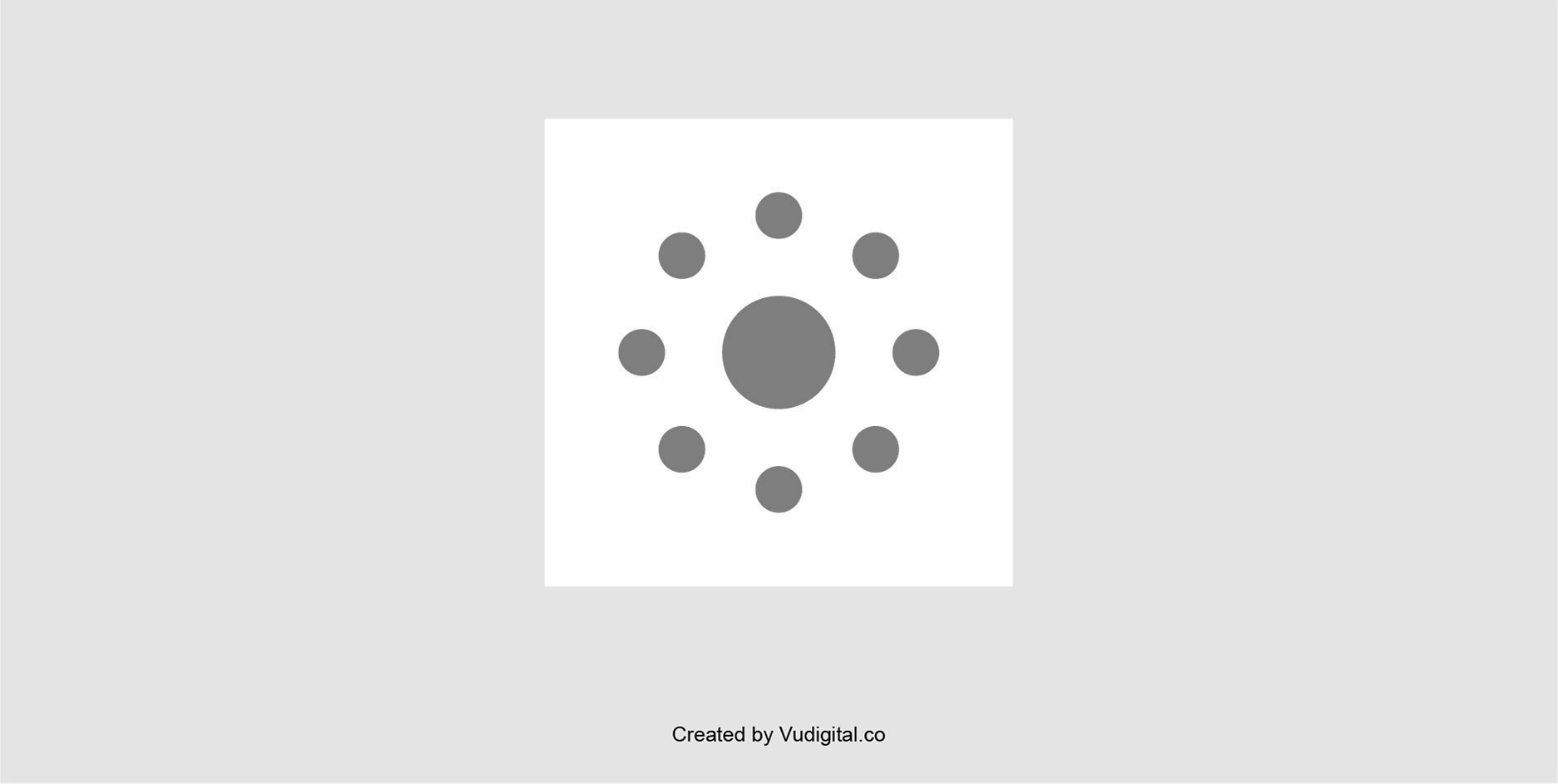
Cân bởi hướng tâm trong kiến tạo (ảnh: vudigital.co)
Kiểu thăng bằng thứ ba là cân bằng hướng tâm. Vào đó, yếu hèn tố đặc trưng nhất sẽ được đặt vị trí trung tâm của xây đắp và các nội dung còn sót lại sẽ được bố trí xung quanh “tiêu điểm” này. Chúng ta cũng có thể hình dung dạng thăng bằng này thông qua hình hình ảnh của hệ mặt trời. Khía cạnh trời vẫn là trung tâm, còn rất nhiều hành tinh khác đã xoay quanh nó.
Trên đấy là ba hình thức chính của nguyên tắc thị giác cân bằng. Dù cho chính mình lựa chọn kiểu nào, thì đặc biệt nhất vẫn luôn là việc người xem không bị khó tính khi chú ý vào tác phẩm.
3. Nguyên tắc thị giác căn lề (Alignment)
Nguyên lý mắt căn lề nói đến phương pháp những yếu tắc văn phiên bản hoặc hình ảnh được sắp xếp theo phần đông “đường gióng” trong một ko gian.
Khi đi học, chúng ta thường được dạy là phải viết chữ căn theo lề của những quyển vở. Còn nếu không viết theo lề, đoạn văn chúng ta viết ra đang trông hết sức lộn xộn cùng rối mắt. Cứ thế cho tới khi mập lên, họ đã auto soạn thảo văn bản, viết văn, viết đơn,… theo hầu như đường căn ấy dịp nào ko hay.
Trong xây dựng cũng tương tự, designer có thể điều chỉnh thiết kế của chính mình theo hiệ tượng căn lề trái, căn lề phải, căn phía hai bên hoặc căn giữa.

Nguyên tắc căn lề trong xây cất (ảnh: vudigital.co)
Khi những yếu tố ko được căn lề đúng cách, bọn chúng sẽ tạo cảm hứng lộn xộn mang đến tác phẩm. Trừ một vài ngôi trường hợp nhưng mà designer cố ý không căn lề để tạo thành những cảm giác thị giác sệt biệt, thì còn lại họ đều nên căn chỉnh nội dung của mình.
Một điều cần để ý là bạn xem đã không chú ý quá nhiều tới một thi công được căn lề bao gồm xác, dẫu vậy sẽ phân biệt ngay lập nếu xây cất có các thành phần bị lệch, dù chỉ nên vài milimet.
4. Nguyên tắc thị giác nhấn mạnh (Emphasis)
Khi một ấn phẩm xây dựng được xuất bản, họ cần cần biết chắc hẳn rằng người xem đang phải tập trung vào đâu. Rất có thể đó là thông tin áp dụng chính sách ưu đãi giảm giá vào ngày lễ hội sắp đến, hoặc thương hiệu của một sự kiện sẵn sàng diễn ra trong hai tuần nữa,… mà lại làm sao họ chắc chắn được fan khác sẽ triệu tập vào điểm ta muốn? nguyên tắc thị giác nhận mạnh đó là để xử lý những trường hợp trên.
Xem thêm: Hướng Dẫn Cách Đọc Số Tiền Bằng Chữ Trong Tiếng Anh, Cách Đọc Và Viết Số Tiền Trong Tiếng Anh
Bạn sẽ nhận thấy nguyên tắc này còn có liên hệ nghiêm ngặt đến cơ chế “Phân cấp” đã được Vũ chia sẻ ở trên. “Nhấn mạnh” nghĩa là chọn ra yếu tố quan trọng nhất của kiến thiết và đổi khác để nó trở nên rất nổi bật hơn hồ hết thành phần còn lại. Phần lớn yếu tố này được gọi là điểm tụ (Focal Point).

Nguyên tắc nhấn mạnh vấn đề giúp bạn xem tập trung vào điểm tụ (Focal Point) trong thiết kế (ảnh: vudigital.co)
Điểm tụ của mỗi kiến thiết sẽ không giống nhau tùy trực thuộc vào mục đích truyền thông media của yêu quý hiệu. Thông thường, tiêu đề, hình ảnh hoặc phần đa câu kêu gọi hành vi sẽ là đông đảo điểm tụ cần phải nhấn mạnh. Designer sẽ làm điểm tụ rất nổi bật lên trải qua các kỹ thuật điều chỉnh kích thước, không khí âm, màu sắc sắc,…
Một sai lầm mà những sinh viên bắt đầu ra ngôi trường hoặc đang có ít kinh nghiệm rất dễ dàng mắc buộc phải đó là nhấn mạnh vấn đề sai đối tượng. Cung cấp trên mong muốn bạn triệu tập vào hình hình ảnh nhưng chúng ta lại vô tình “highlight” thương hiệu của bài xích viết; hoặc bạn muốn người xem để ý vào dàn khách hàng mời của chương trình, nhưng gần như hình ảnh đó lại thiếu hụt nổi bật.
Hãy bảo vệ bạn nhấn mạnh đúng đối tượng. Cách đơn giản và dễ dàng nhất là gởi thiết kế của mình cho nhiều người khác xem cùng đặt thắc mắc về thứ nhưng họ để ý đầu tiên khi chú ý vào bức ảnh.
5. Nguyên lý thị giác không gian âm (White Space)
Không gian âm (White Space) là phần không khí trống giữa những yếu tố giao diện khi thiết kế. Không khí âm có lại cảm xúc dễ đọc, thoải mái và dễ chịu và giúp trải đời của tín đồ xem mềm mịn và mượt mà hơn.
Hãy tưởng tượng một xây đắp mà các thành phần của nó xếp quá tiếp giáp nhau đang khiến bọn họ cảm thấy giận dữ như cụ nào khi quan sát vào. Đặc biệt là với các điểm tụ giỏi những tin tức quan trọng, bọn chúng cần không gian âm để trở nên trông rất nổi bật hơn so với các thông tin khác.

Không gian âm trong xây cất (ảnh: vudigital.co)
Trong xây đắp đồ họa, không gian âm thường được chia thành hai dạng chính:
Active white Space
Đây là không gian mà designers cấu hình thiết lập một bí quyết có ý kiến để tạo điểm khác biệt cho layout. Active trắng Space hay được dữ thế chủ động bỏ qua để đắm đuối sự chăm chú vào văn bản và để tách biệt giữa những yếu tố với nhau
Passive white Space
Đây là khoảng tầm trắng tự nhiên giữa các yếu tố vật họa. Chẳng hạn như khoảng white giữa các từ trong khúc văn bản hoặc không gian xung quanh hình ảnh sản phẩm và các thành phần bối cảnh khác.
Khi bố trí layout, họ thường chỉ tập trung xử lý những Active white Space. Tuy nhiên, các designers vẫn phải chăm chú đến những Passive white Space và điều chỉnh khi cần thiết, nhằm đảm bảo cả nhì kết hợp hợp lý và khiến cho một layout toàn diện và tổng thể hoàn chỉnh.
Về size của white space, bọn họ thường minh bạch như sau:
Micro white space: dùng để làm mô tả những không gian âm có kích thước nhỏ. Thường là khoảng cách giữa các chữ mẫu hoặc các đối tượng người tiêu dùng nằm gần nhau. Thêm không khí trắng nhỏ là cần thiết để tạo các khoảng nghỉ mang lại mắt khi layout không hề nhiều ko gian. Điều chỉnh gần như vùng trống này có thể giúp mang đến thiết kế của người sử dụng không lộn xộn.
Macro trắng space: là thuật ngữ nói tới vùng không khí âm có form size lớn hơn. Thường xuyên là không gian gian trắng giữa các cột, những đoạn văn và những yếu tố bối cảnh khác. Ví dụ phần lề trái và đề xuất của bóc giữa những đoạn văn phiên bản là macro trắng space. Biến đổi các vùng này sẽ ảnh hưởng tác động mạnh đến ba cục bạn dạng thiết kế, tạo thành ra rất nhiều cách thức sắp xếp mang đến layout hơn.
6. Nguyên lý thị giác tương phản (Contrast)
Nguyên lý mắt tương bội nghịch là cách bọn họ tạo ra sự đối nghịch giữa các thành phần thiết kế, nhằm mục đích mục đích nhấn mạnh vấn đề hoặc sẽ giúp đỡ tác phẩm trở nên thú vị hơn. Nguyên lý thị giác này được sinh sản ra bằng cách sử dụng hình dáng, màu sắc sắc, kích cỡ,… để làm tăng sự khác biệt giữa những yếu tố.

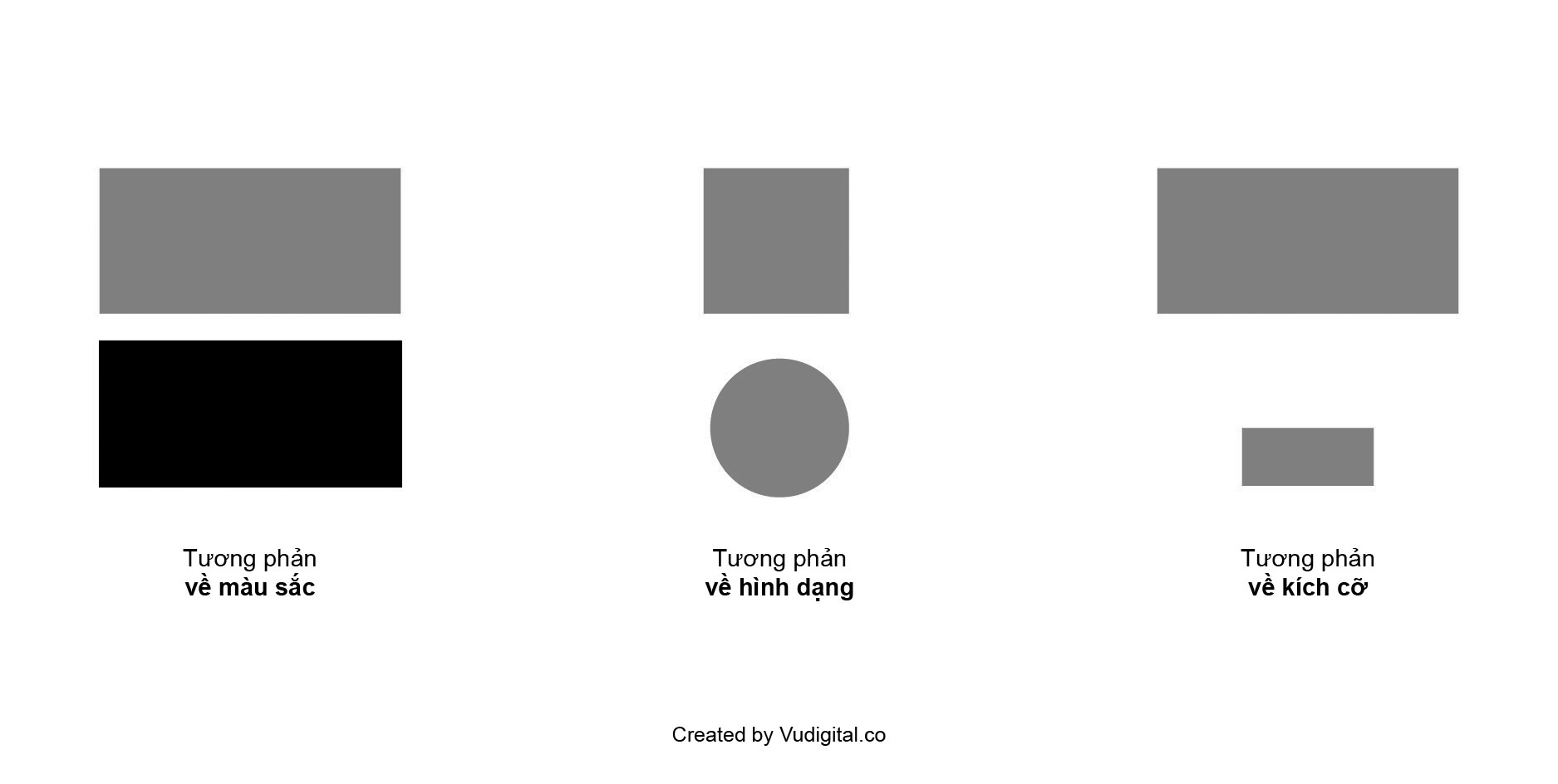
Các lấy một ví dụ về tương bội nghịch trong xây dựng (ảnh: vudigital.co)
Cụ thể, tương phản giúp một thành phần khác biệt hơn hẳn so với những nội dung không giống trong xây dựng (lại liên hệ nguyên tắc “Phân cấp” cùng “Nhấn mạnh”). Một tác phẩm không có tương phản sẽ gây cảm xúc “một màu”, dễ khiến người coi nhàm chán.
Ưu điểm sản phẩm hai của nguyên lý thị giác tương phản chính là tính đọc dễ mà nó sẽ đem đến. Mức độ tương phản toàn diện giữa những yếu tố, nhất là phần văn bản và nền (background) là yêu cầu đặc biệt để tạo nên một kiến thiết có tính dễ đọc.
Những người có thị lực kém vẫn không gặp quá nhiều khó khăn khi phát âm văn phiên bản trên màn hình laptop quá nhỏ hoặc hiển thị kém. Mặt khác, các xây dựng có tương phản cũng biến thành được chào đón đầy đầy đủ dù được để ở khoảng cách xa so với người xem (billboard, biển cả hiệu,…)
7. Nguyên tắc thị giác lặp lại (Repetition)
Như tên gọi của mình, nguyên tắc thị giác tái diễn là việc sử dụng nhiều lần một hoặc các thành phần có tính chất tương tự như nhau trong thiết kế. Nó được áp dụng để mang lại xúc cảm thống nhất và tính tiếp tục cho tác phẩm. Sự lặp lại còn làm designer tạo thành nhịp điệu (rhythm).

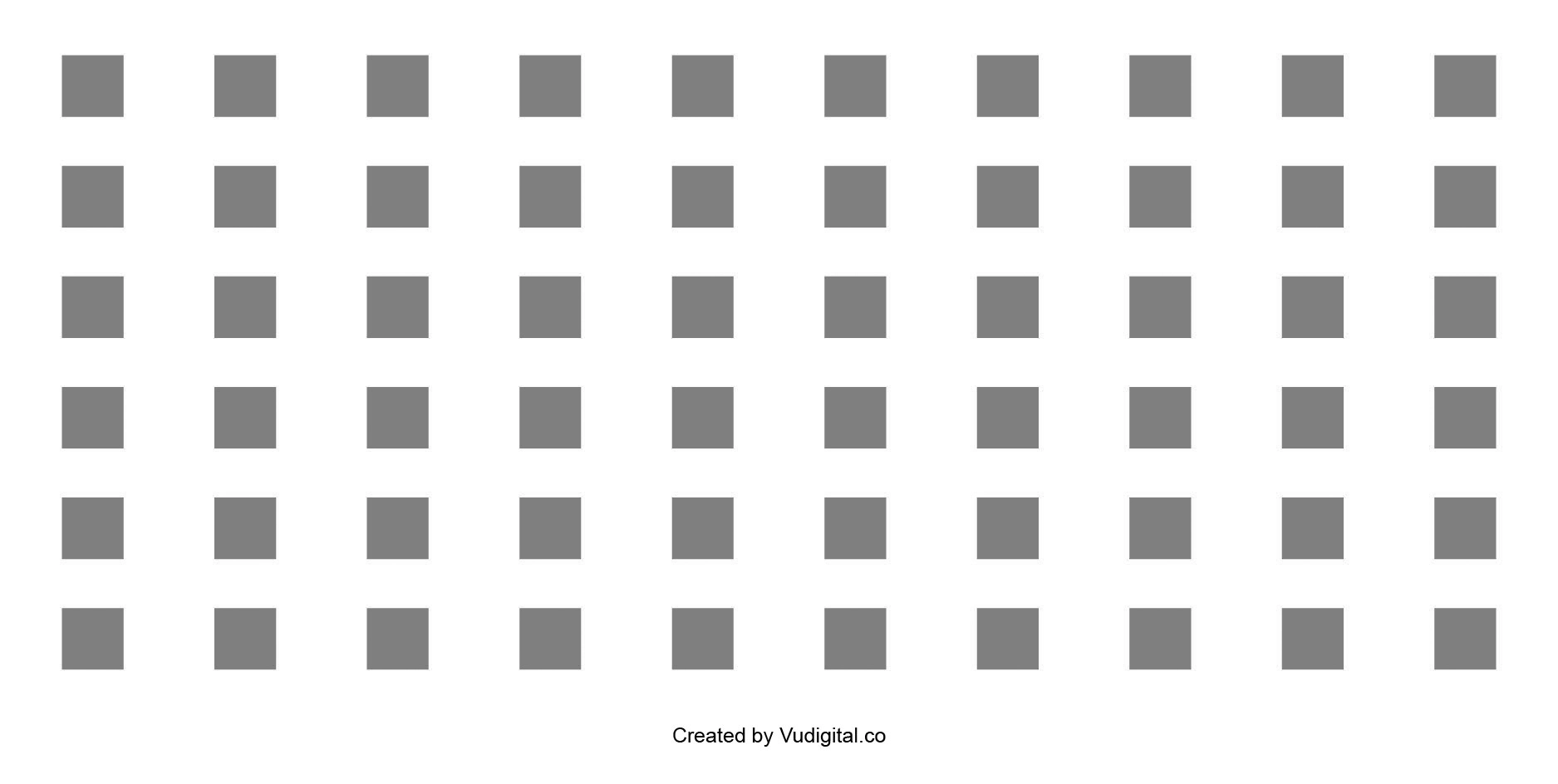
Tính lặp lại mang đến cảm xúc thống nhất và tính liên tiếp cho xây cất (ảnh: vudigital.co)
Cách để ứng dụng nguyên lý thị giác tái diễn khá đối kháng giản. Chẳng hạn, bạn có thể thống nhất sử dụng chung font chữ, bộ màu, biểu tượng (icon), hoa văn (pattern) khi thiết kế.
Ví dụ, những là văn phiên bản trong một quyển sách, nhưng chúng ta không nên vận dụng Helvetica từ bỏ trang 1 mang đến trang 10, rồi thực hiện Arial từ bỏ trang 11 mang đến trang 25 (trừ khi bạn có mục đích đặc biệt).
Sự nhất quán sẽ giúp đỡ tác phẩm dễ nhận ra hơn đối với người xem. Không chỉ có trong thiết kế, cơ mà khi xây đắp thương hiệu, lặp lại cũng là giữa những nguyên tắc quan trọng giúp cách tân và phát triển hình hình ảnh của doanh nghiệp.
Tuy nhiên, khi kể tới sự lặp lại, Vũ không có ý rằng tất cả các thiết kế của người sử dụng đều cần giống y như nhau như đúc. Vì bởi thế không còn gì là sáng tạo nữa. Hãy tạo nên những món ăn khác nhau từ những nguyên vật liệu mà chúng ta có, đừng nấu ăn mãi một món ngày nay qua ngày khác. Chúng ta có thể tăng sự phong phú và đa dạng cho thiết kế bằng cách thêm vào những yếu tố độc đáo, khác biệt hoặc phối hợp những nhân tố sẵn có.
8. Nguyên lý thị giác cận kề (Proximity)
Nguyên tắc kế cận là 1 trong thuật ngữ được sử dụng để miêu tả vị trí của các yếu tố nằm sát nhau vào một layout, nhằm tạo ra mối links về tin tức giữa chúng. Nói một cách dễ nắm bắt hơn, nếu còn muốn người đọc hiểu đúng bản chất giữa tin tức A với B tương quan với nhau trên layout, bạn cần phải đặt chúng gần nhau.
Nguyên tắc này tuy đơn giản nhưng lại có tác dụng đáng nhắc trong vấn đề giúp tín đồ đọc vậy được những khối thông tin. Ví dụ, để một chú thích gần với cùng 1 hình ảnh sẽ giúp người đọc mặc định hiểu rằng cả hai cùng thuộc về một nhóm. Ngược lại, nếu khoảng cách giữa hai văn bản này quá xa, chúng ta sẽ mang đến rằng không tồn tại sự kết nối nào giữa album và đoạn văn bản.

Nguyên tắc kế cận tạo sự liên kết cho những thành phần bối cảnh (ảnh: vudigital.co)
Proximity là một nguyên tắc rất quan trọng khi kiến thiết layout. Vì chưng nếu những thành phần trong layout ko được bảo đảm an toàn tính liên kết, họ sẽ không tưởng tượng được liệu chúng tất cả cùng ở trong về một đội nhóm thông tin giỏi không.
9. Nguyên lý thị giác chuyển động (Movement)
Nguyên lý thị giác chuyển động là việc điều phối mắt của bạn xem theo một băng thông định trước trong cha cục.

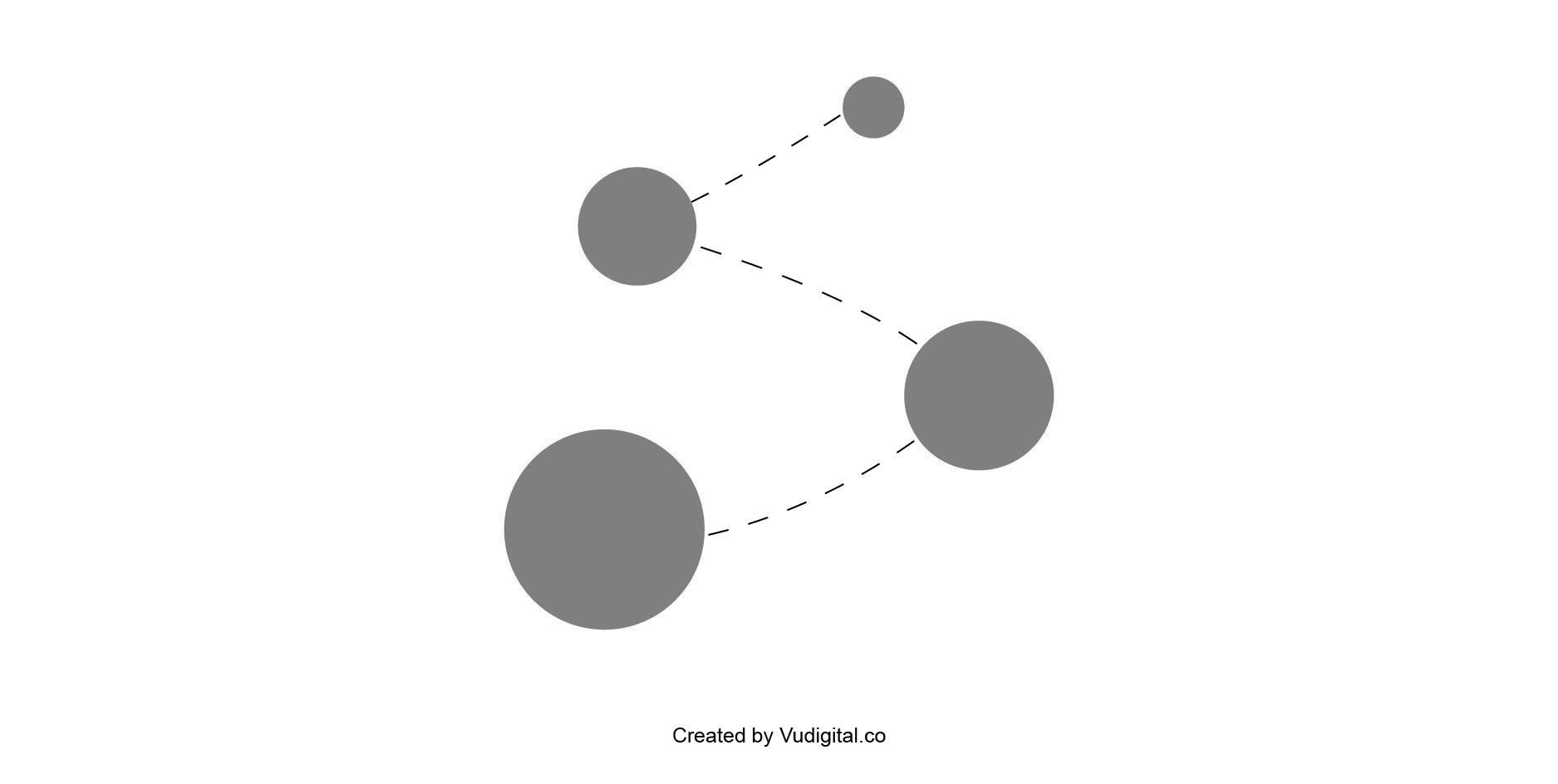
Tính vận động trong xây dựng (ảnh: vudigital.co)
Khi chúng ta xem một thiết kế, họ sẽ bị thu hút thứ nhất bởi những tiêu điểm. Bằng phương pháp sắp xếp cẩn thận những thành phần trong thiết kế, designer có thể dễ dàng dẫn dắt mắt của tín đồ xem. Cách chúng ta tạo ra nguyên tắc vận động là sử dụng những nguyên lý thị giác khác ví như “Phân Cấp”, “Căn Lề” với “Lặp Lại”.
Nguyên lý thị giác này quan trọng quan trọng khi kiến thiết website, địa điểm designer cần bảo đảm người cần sử dụng sẽ điều phối như phương pháp họ vẫn hình dung. Ngoài ra, vận động cũng giúp các xây dựng tĩnh trở buộc phải thú vị hơn.
Lời kết
Trên đấy là định nghĩa với 9 nguyên tắc thị giác phổ biến. Đội ngũ Vũ Digital hy vọng bạn đọc đang hiểu về những nguyên lý thị giác trong xây dựng đồ họa qua nội dung bài viết này. Còn rất nhiều nguyên lý không giống được chia sẻ trên internet, tuy vậy về cơ bản, bọn chúng cũng là số đông phiên phiên bản biến thể từ những nguyên tắc trên.
Tuy nhiên, hãy xem nguyên lý thị giác tựa như những công cụ sẽ giúp bạn trả thiện thiết kế của mình, đừng nên coi chúng là 1 quy khí cụ hà khắc, dẫn đến việc khó áp dụng trong công việc.
Đối với những người tự học, bài toán hiểu định hướng nền tảng tuy nhiên song với việc thực hành công nạm là cực kỳ quan trọng. Kim chỉ nan giúp các bạn có nền tảng vững chắc và kiên cố để vận dụng vào các bước sau này, tránh bài toán làm sai hầu như thứ cơ bản.
Hãy khám phá thật kỹ và vận dụng các nguyên lý thị giác trên khi chúng ta làm việc, và sẽ tới lúc chúng ta tự tin ứng dụng chúng nó vào thiết kế của mình.














