Không gian âm(thuật ngữ thiết kếtiếng Anh gọi là Negative Space hay White Space) là không gian trống xung quanh đối tượng người tiêu dùng chính của một kiến thiết hoặc của một bức ảnh… không gian trống có thể có màu hoặc không tồn tại màu và không chứa bất kỳ một nội dung nào, bao gồm: chữ (text), hình hình ảnh hay những yếu tố thi công khác. Việc sử dụng khoảng chừng trắng thân các chi tiết trong kiến thiết là điều đầu tiên cần nghĩ đến và một số kiến thiết sử dụng khoảng tầm trắng một phương pháp tinh tế khiến người cần sử dụng khó mà phân biệt (điều này nói tôi nhớ tức thì đến logo của FedEx. Chúng ta có nhận thấy mũi tên giữa chữ E và X không?!).
Bạn đang xem: Thuyết gestalt là gì uiforum.net
Bộ não nhỏ người cực kì nhạy bén với bài toán mường tượng ra các hình hình ảnh và tạo ra một tranh ảnh toàn cảnh hơn. Đó là vì sao tại sao ta giỏi thấy các khuôn mặt ẩn núp trong lá cây hay các khe nứt bên trên vỉa hè.
Nguyên tắc này là một trong những điều căn bạn dạng quan trọng nhất của các nguyên tắc Gestalt về xí gạt thị giác. Trả thuyết gồm tầm tác động nhất về thuyết này được viết bởi vì Max Wertheimer trong quyển Gestalt laws of perceptual organization xuất phiên bản năm 1923. Không tính ra, Wolfgang Köhler cũng có không ít ý tưởng đáng chú ý về đề tài này vào cuốn Physical Gestalten xuất phiên bản năm 1920.
Bất kể ai là người đề xuất ý tưởng này (có một số bản báo cáo truy nã ngược về tận năm 1890), những nguyên tắc Gestalt là 1 nhóm phát minh cực kỳ quan trọng cho ngẫu nhiên nhà xây dựng nào, và áp dụng của chúng gồm thể cải thiện đáng kể không chỉ là về mặt thẩm mỹ và làm đẹp mà còn về tính chất năng lẫn hiệu ứng thân thiện với người dùng của kiến thiết nữa.
Nói ngắn gọn, giả thuyết Gestalt dựa trên phát minh bộ óc con người sẽ tra cứu cách dễ dàng và đơn giản hóa và sắp xếp những hình hình ảnh hoặc thi công phức tạp một giải pháp vô thức, sau đó chỉnh sửa thành một khối hệ thống hoàn chỉnh có liên kết mật thiết với nhau. Điều kia giúp chúng ta cũng có thể hiểu rõ rộng về môi trường thiên nhiên sống và phần đông gì sống thọ xung quanh.
Có sáu chính sách thường được nhắc tới trong thuyết gestalt: similarity (nguyên tắc đồng bộ), continuation (nguyên tắc liên tục), closure (nguyên tắc đóng góp kín), proximity (nguyên tắc ngay sát bên), figure/ground (nguyên tắc Chính-phụ) và symmetry và order (nguyên tắc đối xứng với thứ tự). Sau này, common fate (nguyên tắc bè lũ đàn) được cung ứng như lý lẽ thứ 7 của học thuyết gestalt.
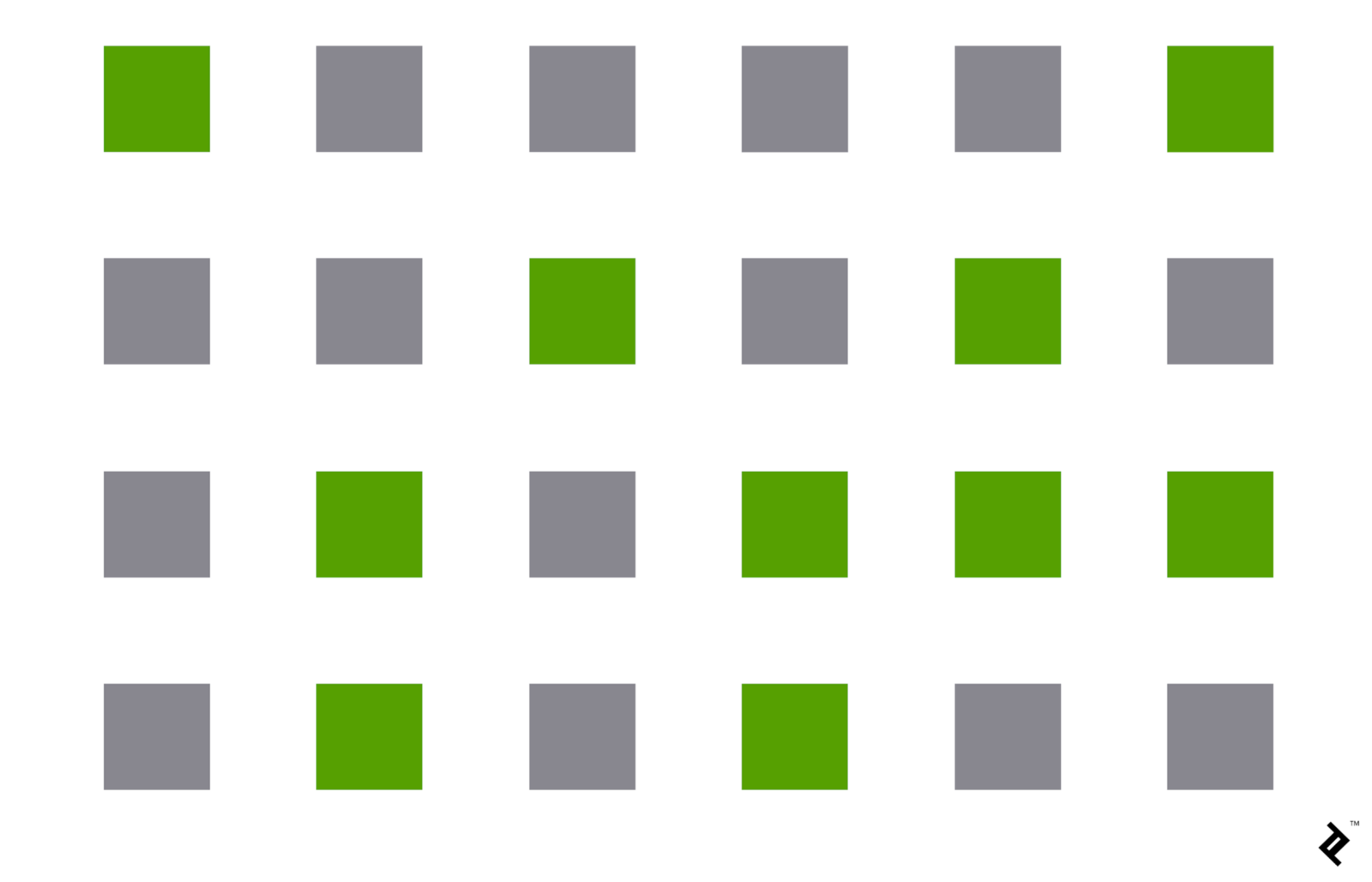
1. Nguyên tắc đồng nhất (Similarity)Bản năng con tín đồ là sắp xếp những thiết bị giống nhau thành một nhóm. Nguyên tắc trước tiên của thuyết Gestalt đó là dựa vào đặc điểm này. Rất nhiều thứ sẽ được nhóm theo màu sắc sắc, làm ra hoặc kích thước. Nhờ điểm lưu ý này, tính tương đồng rất có thể dùng nhằm gắn kết những yếu tố giống nhau dù không thuộc vị trí trong thiết kế.

Các hình vuông ở trên đây đều như nhau cả về khoảng cách lẫn kích thước, mặc dù nhiên chúng ta lại tự động nhóm bọn chúng theo color dù không tồn tại lí vày gì cả
Tất nhiên, chúng ta cũng có thể làm chúng trở nên khác biệt khi bạn có nhu cầu chúng nổi bật. Đó là nguyên nhân tại sao những nút calls to action (kêu call hành động) thường được thiết kế với màu sắc khác với hầu hết phần còn lại trong cùng website – để chúng hoàn toàn có thể thu hút sự chăm chú của tín đồ dùng.
Trong thi công UX, sử dụng sự tương đương giúp bạn dùng thuận tiện nhận ra phần nhiều mục cùng loại. Ví dụ, trong một danh sách những tính năng sử dụng những yếu tố kiến thiết lặp (như là một trong những icon áp dụng cho 3-4 cái chữ liên tiếp), lý lẽ sự tương đồng giúp người tiêu dùng dễ nắm bắt hơn. Ngược lại, hãy chuyển đổi thiết kế rất nhiều tính năng bạn muốn nổi bật hoặc khiến chúng bắt mắt hơn với người dùng.
Ngoài ra, hầu hết thứ đơn giản như bảo đảm an toàn tính liên kết trong một thi công cũng bắt buộc dựa theo phương pháp sự tương đồng này để người dùng dễ dàng hiểu được cách bố trí cũng như cấu tạo trang web của bạn.
2. Nguyên tắc tiếp tục (Continuation)Các quy hiện tượng của sự tiếp nối ấn định cách ánh mắt của chúng ta đi theo hướng uyển chuyển nhất lúc nhìn vào các đường thẳng dù bọn chúng được vẽ nguệch ngạc như vậy nào.
Dù được làm nổi bật bởi những chấm màu đỏ, tuy thế mắt bọn họ vẫn mặc lý thuyết theo đường đi uyển đưa nhất. Đúng không nào?
Nguyên tắc này hoàn toàn có thể là một công cụ hoàn hảo với mục tiêu hướng người tiêu dùng vào đối tượng người sử dụng được ấn định. Do đó, hãy đảm bảo an toàn thiết kế của khách hàng “trượt” theo đường nhìn của người dùng. Bởi vì hướng chú ý của mắt họ luôn theo một đường cố gắng thể, dịch rời từ vật này sang thứ khác. Hãy nhìn cách kiến thiết bố cục thành phầm theo chiều ngang của trang Amazon. Đó là ví dụ điển hình nổi bật về cơ chế nối tiếp.
3. Hiệ tượng Đóng kín (Closure)Closure là trong những nguyên tắc Gestalt thú vị nhất cũng là vấn đề tôi thích nhất lúc viết bài này. Đây là ý tưởng phát minh về bài toán bộ não auto lấp kín những phần còn thiếu trong thiết kế để tạo nên thành bức tranh hoàn chỉnh.
Dạng dễ dàng nhất của phương pháp này là hướng ánh mắt vào đông đảo điểm nối theo vị trí từ trên đầu đến cuối. Phức tạp hơn thì thường thấy trong các kiến thiết logo. Ví dụ như hình ảnh gấu panda trong logo sản phẩm của World Wildlife Fund, các đường viền như bị “vẽ thiếu”, tuy vậy não bộ chúng ta vẫn tưởng tượng ra đầy đủ cụ thể của thực thể này.

Nguyên tắc Closure thường được dùng trong kiến thiết logo, ví dụ như USA Network, NBC, Sun Microsystems, cùng cả Adobe.
Một ví dụ nổi bật khác của lý lẽ này trong xây đắp UX cùng UI là: chỉ dẫn một hình ảnh bị mờ dần dần về phía rìa màn hình, khi đấy vì tò mò, người tiêu dùng sẽ lướt tiếp để tò mò điều họ quan tâm. Ngược lại, một hình ảnh hoàn chỉnh hoàn toàn có thể khiến họ buồn rầu và không mong muốn xem tiếp trang của chúng ta nữa.
Xem thêm: Top 11 Phần Mềm Ghép Ảnh Trên Máy Tính Miễn Phí Trên Máy Tính Pc & Laptop
4. Vẻ ngoài gần mặt (Proximity)Proximity nói về sự việc liên kết trực tiếp giữa những yếu tố vào thiết kế. Sự liên kết khỏe khoắn nhất tương quan đến những yếu tố trùng lập hoặc xếp ck lên nhau. Tuy nhiên, nhóm những yếu tố này thành đều khu vực cá biệt nhau hoặc bóc tách rời chúng bởi những khoảng trắng cũng mang đến hiệu ứng tương tự.
Cùng coi minh họa dưới đây:
Rõ ràng, ngơi nghỉ hình bên phải, dựa vào sự lộ diện của những khoảng trắng, bộ não chúng ta mặc định được các hình tròn được tạo thành 3 team khác nhau
Trong xây cất UX, proximity thường xuyên được dùng để giúp người sử dụng phân nhiều loại được những nhóm không giống nhau mà không cần sử dụng các border. Kết hợp cùng các khoảng trắng, tín đồ dùng chắc chắn là nhận biết được cấu trúc và cách sắp xếp mà bạn có nhu cầu truyền tải.
5. Phép tắc Chính-phụ (Figure/Ground)Nguyên tắc Chính-phụ (figure/ground) cũng giống như nguyên tắc Đóng bí mật (Closure) khai thác cách thức não bộ con fan xử lý không khí âm bản (Negative space). Gồm lẽ bọn họ đã thấy nhiều thi công sử dụng phép tắc này (như biểu tượng logo FedEx được nói ở trên)
Não bộ bọn họ sẽ sáng tỏ được cụ thể nào trong bức ảnh là trung tâm hoặc phần nền. Bởi đó, điều kích thích hợp sự độc đáo của chúng ta chính là bài toán nhìn thấy 2 hình hình ảnh độc lập nhau vào cả giữa trung tâm và phần nền của thiết kế. Như những ví dụ dưới đây:
Có phải chúng ta nhìn thấy được cả 2 bức tranh: 1 là hình hình ảnh cây với vài chú chim; 2 là bé sư tử và khỉ tự dưng đang nhìn chăm bẳm nhau đúng không? (Logo của sân vườn bách thú Pittsburgh Zoo & PPG Aquarium)
Đơn giản hơn, rất có thể được thấy vào bức ảnh dưới đây, nhì khuôn mặt sinh sản thành đế nến hoặc bình gốm thân chúng.

Hình minh họa vì chưng nhà tâm lý học bạn Đan Mạch Edgar Rubin
Nhìn chung, não cỗ sẽ tự diễn giải đa phần hơn của bức hình ảnh sẽ là ground và phần nhỏ tuổi hơn là figure. Chúng ta cũng có thể sử dụng yếu hèn tố màu sắc sáng hơn hoặc buổi tối hơn để chi phối việc người dùng xem chi tiết nào là ground và cụ thể nào là figure.
Nguyên tắc chính-phụ (figure/ground) có thể rất công dụng khi các nhà xây dựng sản phẩm hy vọng làm khá nổi bật điểm trọng tâm. Lấy ví dụ như như, khi hành lang cửa số pop ups hiện ra, toàn cục nền trang web có khả năng sẽ bị làm mờ; hoặc khi người dùng bấm chuột vào thanh “Tìm kiếm”, họ đã thấy một sự trái lập giữa thanh này và toàn cục backround còn lại.
6. Lý lẽ đối xứng và thứ trường đoản cú (Symmetry với Order)Quy phương pháp sự đối xứng cùng thứ tự còn được gọi là Prägnanz” trong tiếng Đức. Theo cơ chế này, khi đối lập với các hình hình ảnh mơ hồ, não cỗ con tín đồ sẽ tự khoác định chuyển nó về hình thái đơn giản và dễ dàng nhất bao gồm thể. Ví dụ, vào logo đối kháng sắc của Olympic, mọi tín đồ sẽ nhìn như một chuỗi các hình tròn chồng lên nhau chứ không cần phải là một loạt các đường cong.
Hay một ví dụ khác được minh họa dưới đây:
Não bộ sẽ tự tưởng tượng ra hình tam giác, hình tròn trụ và hình chữ nhật dù các đường nét sinh sống hình phía bên trái không được vẽ đầy đủ.
7. Nguyên tắc bầy đàn (Common Fate)
Ban đầu common fate ko được chuyển vào đạo giáo Gestalt, chỉ cách đây không lâu nó bắt đầu được cung ứng mà thôi. Trong kiến thiết UX, sự hữu dụng của nó tránh việc bị coi nhẹ. Phép tắc này chỉ ra việc mọi người sẽ nhóm các vật cùng nhau và xây dựng chúng cùng hướng nhau.
Trong từ bỏ nhiên, bọn họ thấy siêu nhiều bè bạn chim, bầy cá v.v. Thiệt ra, bọn chúng chỉ là những cá thể chơ vơ nhưng cùng di chuyển theo một khối, do đó bọn họ thường xem chúng như một tập vừa lòng thực thể.
Thiết kế của Martin Adams trên trang Unsplash
Nguyên tắc này rất hữu ích trong kiến tạo UX bởi vì những hiệu ứng với đậm tính náo nhiệt này cực phổ biến trong nền thiết kế hiện đại. Các yếu tố không độc nhất thiết phải dịch chuyển để thỏa mãn nhu cầu nguyên tắc này cơ mà chúng cần mang đến tuyệt vời cho người dùng về cảm hứng chuyển động thực sự.
Tóm lạiNhư bất cứ nguyên tắc về tư tưởng nào, vấn đề học cách phối hợp các nguyên tắc của gestalt vào tác phẩm xây dựng sẽ cải thiện hiệu ứng trải nghiệm người dùng. Phát âm được cách não bộ hoạt động cùng việc khai thác các xu hướng bạn dạng năng tự nhiên của con người giúp việc tương tác người tiêu dùng trở nên dễ dàng hơn, dù đó chỉ là lần trước tiên họ ghé thăm website của bạn.
Các qui định Gestalt rất dễ tích đúng theo vào trong bất kì xây dựng nào và có thể nhanh chóng nâng tầm một kiến thiết lộn xộn hoặc một kiến tạo đang chật thứ thu hút tín đồ xem đối với một xây dựng mà tất cả sự ảnh hưởng tự nhiên, tức thì mạch hướng người dùng đến hành vi mà chúng ta muốn.
Các nguyên tắc Gestalt có thể nhanh giường nâng khoảng một thiết kế lộn xộn hoặc sẽ chật thiết bị trong việc thu hút người dùng trở nên dễ liên hệ hơn.
Trong thiết kế, hệ thống phân cấp cho thị giác phân xác định trí, cung cấp bậc của các yếu tố khác nhau khiến bọn chúng trở nên đặc trưng hơn so với các thành phần còn lại. Những nguyên tắc Gestalt lại tác động sâu sắc đến hệ thống phân cấp thị giác này.
Học thuyết Gestalt giải thích cách não cỗ con bạn xử lý thông tin về các mối dục tình và hệ thống phân cấp trong thiết kế cũng như hình hình ảnh dựa trên các tiêu chí như similarity (nguyên tắc đồng bộ), proximity (nguyên tắc sát bên) cùng closure (nguyên tắc đóng kín).














