Việc thực hiện hình ảnh trên website là vấn đề không thể tránh ngoài được vì nhu yếu chèn ảnh thì người nào cũng có, dù bất cứ đó là website như thế nào đi chăng nữa. Nhưng có một điểm yếu kém khi sở hữu hình hình ảnh lên host là sẽ khá tốn dung lượng và băng thông nếu như bạn có một kho ảnh đồ sộ, chưa kể nếu như bạn dùng WordPress thì cơ chế tự động hóa sinh ra những tấm ảnh khác nhau của nósẽ làm các bạn tốn thêm dung lượng. Do vậy nếu như bạn đang dùng phương pháp tải hình ảnh trực tiếp lên host thì hãy tham khảo các tay nghề tối ưu ảnh của mình trong bài xích này.
Bạn đang xem: Up ảnh
Sử dụng định dạng hình ảnh nào bên trên website?
Để tận dụng tối đa hình hình ảnh tốt nhất và tránh giảm sử dụng các định dạng ảnh sai để gia công nặng trang web thì các bạn nên xác định rõ từng nhu cầu để sử dụng định dạng hình ảnh phù đúng theo nhất.

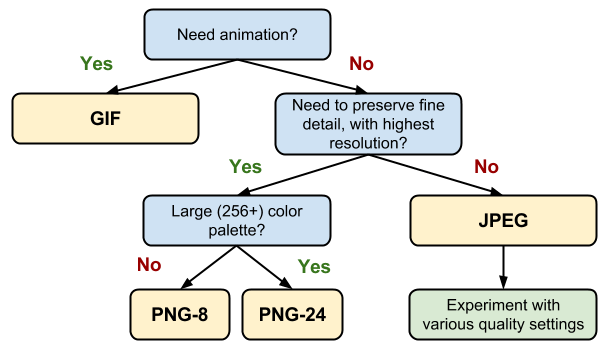
Chọn kiểu dáng hình ảnh sử dụng phù hợp.
Thường thì hình hình ảnh chúng ta thường sử dụng nhất bên trên website là các định dạng GIF, PNG-8 hoặc PNG-24 với JPEG. Mỗi định dạng ảnh đều tất cả mục đích ví dụ khác nhau cơ mà mình xin nắm lược như sau:
GIF: thực hiện cho nhu cầu tải ảnh động lên website.PNG-8: sử dụng cho hình ảnh có độ chi tiết cao cùng sắc đường nét hơn cơ mà chỉ áp dụng được color trong tổ hợp màu RBG. Gồm hỗ trợ hình ảnh trong trong cả (không bao gồm nền).PNG-24: áp dụng cho hình ảnh có độ chi tiết cao và hỗ trợ đa màu.Có hỗ trợ ảnh trong suốt (không có nền).JPEG/JPG: Định dạng ảnh thông thường, có thể giảm quality ảnh, cung ứng nhiều màu ảnh. Tuy vậy không hỗ trợ hình ảnh động và ảnh trong suốt.Như vậy ví như chiếu theo các nhu yếu trên, nếu khách hàng không có nhu cầu dùng hình ảnh động thì nên nênưu tiên định dạng hình ảnh PNG cùng JPEG. Nếu hình ảnh có ít cụ thể rườm rà, hãy áp dụng PNG-8 thay bởi vì JPEG vì unique giữa JPEG cùng PNG thì PNG sẽ sở hữu được chất lượng hình ảnh tốt hơn.
Khi nào đề nghị dùng ảnh JPEG?
Nếu chúng ta có những tấm ảnh với độ color cao, có sử dụng dốc color (gradient) thì hãy sử dụng JPEG vì chưng với các hình ảnh có gradient, những màu thì cần sử dụng JPEG để giúp đỡ bạn đạt chất lượng hình ảnh tốt hơn tuy thế dung lượng ảnh sẽ thấp hơn so với PNG với GIF.

JPEG sẽ giỏi hơn với các hình ảnh có chính sách màu nhiều dạng.
Khi như thế nào sử dụng hình ảnh PNG?
PNG thì bao gồm PNG-8 cùng PNG-24, trong những số đó PNG-8 là định dạng ảnh mới với các đặc tính như PNG-24 nhưng rất có thể dùng được trong một số trong những trường hợp để thay thế sửa chữa JPEG như làm hình ảnh trong suốt hoặc sử dụng cho những tấm ảnh ít color sắc.
Còn nếu bạn có nhu cầu đăng ảnh chất lượng cao, giữ nguyên tối đa quality thì hãy sử dụng PNG-24 vì nó là một trong những định dạng hình ảnh nén lossless còn JPEG là nén lossy nên không ít sẽ mất hóa học lượng. Mặc dù theo bản thân thấy,bạn nên chuyển hẳn sang dùng PNG-24nếu không cần hình ảnh động, sau đó sử dụng các công cụ bớt dung lượng ảnh để có dung lượng nhẹ nhất mà unique tốt hơn JPEG hết sức nhiều. Đó là tại sao mà Thachpham.com bây giờ toàn dùng ảnh PNG giả dụ các hình ảnh đó vày mình làm ra như hình ảnh chụp màn hình chẳng hạn.
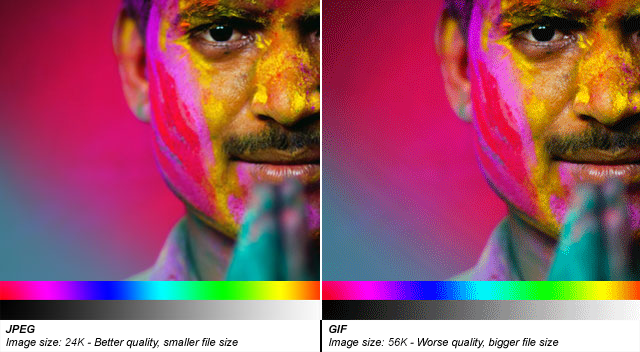
So sánh thân PNG cùng JPEG
Dưới đây là 2 tấm ảnh của bản thân chụp bằng phần mềm Snagit 12 và giữ giàng dưới định dạng JPEG (quality 75%) và PNG-24, các bạn xem sự khác biệt của nó nhé.
Xem thêm: Bật Mí #11+ Cách Trị Sưng Môi Bạn Bị Sưng Khi Vừa Thức Dậy? Trẻ Bị Ngã Sưng Môi Phải Làm Sao

JPEG – 45kB

PNG – 13KB
Hãy nén hình ảnh trước khi sở hữu lên website
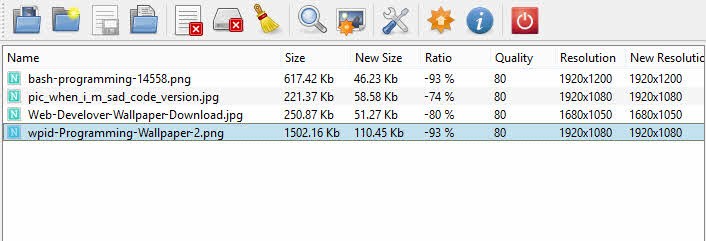
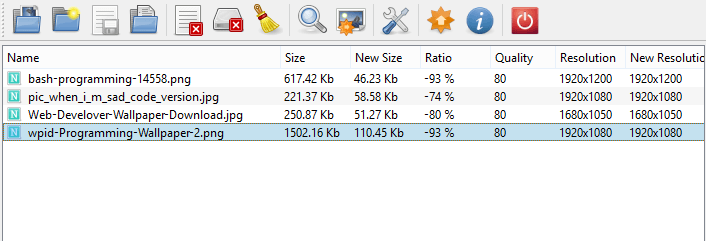
Bạn cần nén ảnh (giảm dung lượng hình ảnh chứ không hẳn giảm kích thước) trước khi tải lên website nếu như khách hàng không mong muốn giữ nguyên quality tối đa. Một tấm hình ảnh gốc nếu nén lại bạn cũng có thể tiết kiệm đến 70 – 80% dung tích mà unique hầu như không biến hóa nếu cần sử dụng mắt thường, xem xét là với format PNG các bạn sẽ có thể nén tốt hơn, còn JPEG thì nén sẽ thấp hơn vì vốn nó đã được nén rồi.

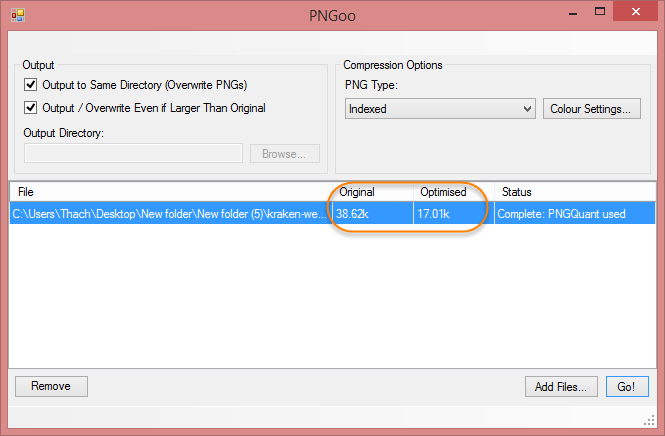
Giảm tới gần 50%dung lượng khi nén, nguyên nhân không?
Ứng dụng nén hình ảnh tốt nhất
Caesium(Windows)Phần mượt này cung cấp bạn nén các định dạng ảnh thông dụng như PNG, JPEG và BMP, hoàn toàn có thể nén nhiều hình ảnh cùng lúc trong folder và trọn vẹn miễn phí.
ImageOptim(Mac)Đây là một trong những ứng dụng mình khá say đắm trên Mac với sử dụng liên tục trong thời hạn mình còn dùng Mac vì nó vừa nhẹ, lợi hại với miễn phí. Nó cung ứng bạn nén một vài định dạng ảnh thông dụng như JPEG, PNG và GIF.
PngOptimizer(Windows)Đây là 1 ứng dụng nhỏ dại gọn và hiện tại mình đang sử dụng để nén hình ảnh PNG.
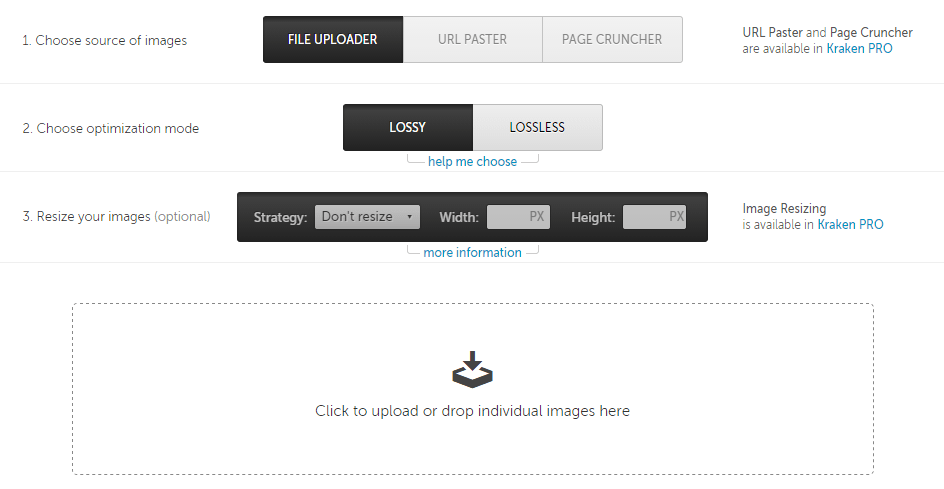
Kraken(Web)
Nếu bạn phải nén hình ảnh nhanh chóng, nén giỏi và có cung cấp tính năng bớt kích thước ảnh thìKrakensẽ khá tương xứng với bạn. Bạn cũng có thể nén thẳng từ một liên kết có sẵn hoặc nén tất cả hình ảnh trong một website với Page Cruncher.
Nén hình ảnh trênWordPressNếu chúng ta dang áp dụng WordPress và đề xuất nén lại những hình ảnh mà bạn đã thiết lập lên tủ sách thì hoàn toàn có thể sử dụng một trong những 3plugin tốt nhất sau.
EWWW Image Optimizer
Plugin miễn phí này cung cấp nén hình ảnh khá giỏi và cung ứng hầu hết những định dạng ảnh. Nó cung ứng bạn auto nén ảnh khi thiết lập lên hoặc nén trực tiếp vào thư viện.
Một vì sao khác các bạn nên sử dụng plugin này chính là nó cung ứng bạn nén toàn bộ hình ảnh trên host thông qua lệnh WP-CLI, do vậy nếu bạn đang sử dụng máy chủ có dùngWP-CLIthì hãycài pluginnày vào và vào folder WordPress rồi gõwphelp ewwwio optimizeđể xem hướng dẫn.
WP Smush
Chức năng của WP Smush tương tự như như EWWW Image Optimizer, có thể chấp nhận được tự nén hình ảnh khi cài đặt lên với nén trực tiếp vào thư viện, mà lại nó có phần gọn gàng nhẹ với dễ áp dụng hơn.
Kraken
Nếu bạn muốn tiêu tiền để rất có thể nén hình ảnh tốt hơn, không tốn nhiều tài nguyên của dòng sản phẩm chủ (do sử dụng thương mại dịch vụ bên ngoài) thì hoàn toàn có thể sử dụng thương mại dịch vụ của Kraken, hỗ trợ tùy chọn nén hình ảnh Lossless hoặc Lossy nhưng các bạn phải trả tối thiểu là $5/tháng.
Giảm kích cỡ ảnh
Có một điều bạn nên biết rằng một tấm hình ảnh quá to tuyệt quá nặng khi upload lên website sẽ rất phí phạm đường dẫn và dung lượng ổ cứng của dòng sản phẩm chủ. Ví dụ nếu như khách hàng không phải là một trong photographer, xuất xắc đăng ảnh nến máy vi tính thì một tấm ảnh bạn nên đưa lên website chỉ nên có chiều rộng tối đa là 1024px vì chưng nếu tất cả to quá thì người dùng chắc gì sẽ thấy tốt hơn mà có khi họ bắt buộc bấm vào ảnh rồi zoom lên new xem hết được.
Lời kết
Thế vì sao việc về tối ưu hình ảnh trên website lại đặc biệt và đáng thân mật như thế? Đơn giản là nếu như không tối ưu thì các bạn sẽ tốn thêm dung lượng để lưu giữ trữ, tốn thêm băng thông nên bạn sẽ tốn chi phí hơn khi thuê host/máy chủ. Kế bên ra, hình ảnh có dung tích lớn sẽ có tác dụng cho vận tốc tải trang bị tác động một xíu cho nên việc sử dụng hình ảnh trên website đúng chuẩn cũng là 1 trong những cáchtốttăng tốc độ website hơn.














