Mục lục
Sự đặc biệt của layout5 phép tắc thường gặp mặt nhất trong thi công layoutCác cách xây dựng layout website9 layout cơ bạn dạng và bí quyết chọn layout cân xứng với trang web của bạnỞ nghành nghề dịch vụ thiết kế, Layout đó là một giữa những khái niệm cơ bản và không còn xa lạ nhất. Ngẫu nhiên ai nếu như muốn tìm hiểu sâu rộng về thiết kế, đặc biệt là thiết kế hình ảnh website, đa số cần làm rõ về layout tương tự như nắm được phương pháp dàn trang, sắp xếp bố cục.
Bạn đang xem: Layout web là gì
Layout là gì
Bố cục website (website layout) là một trong bộ form xác định cấu tạo của trang web
Bố cục website thể hiện nay sự đặc biệt của từng văn bản và đặt những yếu tố quan trọng đặc biệt nhất của trang web ở trong phần dễ tiếp cận trực tiếp và gây tuyệt vời cho bạn dùng

Bạn rất có thể hiểu đơn giản và dễ dàng xây dựng cha cục website (website layout) đó là tạo đề nghị bộ khung bao hàm các thành phần cân xứng cho mục tiêu xây đắp website

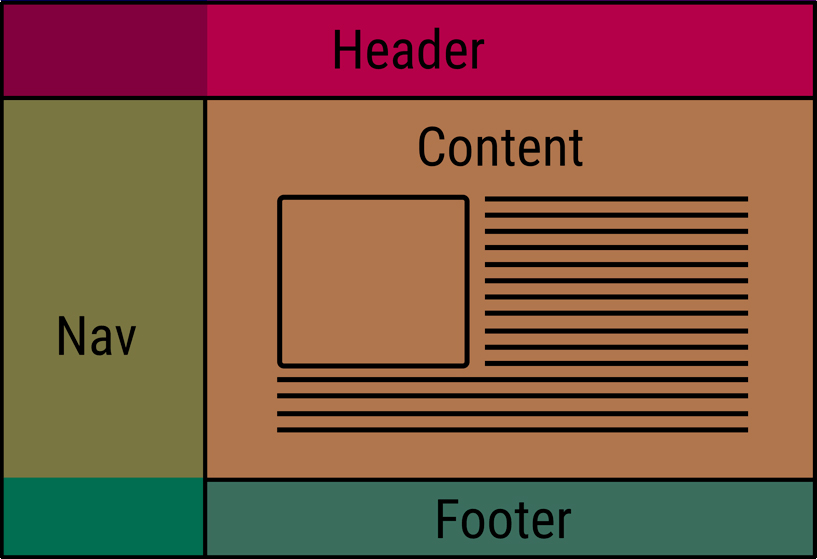
Layout có 4 thành phần chính
Đây là đều thành phần luôn luôn phải có cả về khía cạnh kỹ thuật lẫn mỹ thuật để tạo nên một website chuẩn SEO, dễ sử dụng:
Sự quan trọng đặc biệt của layout
Xây dựng layout là một trong quá trình không thể thiếu khi kiến thiết webiste
Nâng cao giá trị thẩm mỹ
Trước hết, thay vì đưa toàn bộ các thành phần cần hiển thị lên màn hình hiển thị máy tính, năng lượng điện thoại của bạn một biện pháp tự nhiên, không chuẩn bị xếp, không căn chỉnh, layout sẽ khiến từng thành phần của trang web có xúc cảm gọn gàng, đẹp mắt và bao gồm tính thẩm mỹ và làm đẹp hơn.
Đặc biệt, những mẫu layout mới lạ, độc đáo và khác biệt còn rất có thể trở thành một điểm nhấn, giúp người tiêu dùng nhớ đến website của bạn. Giả dụ website của công ty về các nghành nghề dịch vụ như thời trang, mỹ thuật, nhiếp ảnh, nghệ thuật,… thì chắc chắn layout là yếu ớt tố bạn nên cân nhắc để đầu tư.
Tạo sự liên kết giữa các thành phần nằm trong thiết kế
Việc tía trí, sắp tới xếp các thành phần của website một cách phải chăng khiến bạn đọc rất có thể có một chiếc nhìn tổng quan về ngôn từ của trang. Layout sẽ lôi kéo sự để ý của bạn đọc vào một điểm, dẫn người đọc đi theo đúng mạch kết cấu và gần như không vứt sót ngẫu nhiên yếu tố như thế nào được hiển thị.
Sự sắp xếp hài hòa và hợp lý này đề xuất được tiến hành dựa bên trên mối contact của các yếu tố về phương diện nội dung. Trách nhiệm của layout sau đó chính là gián tiếp thể hiện quan hệ này một phương pháp trực quan hơn, giúp fan dùng dễ dãi tìm kiếm không ngừng mở rộng những vấn đề mà họ quan tâm.
Gia tăng thêm sự thu hút
Chính yếu hèn tố bắt mắt về xây cất và mối quan hệ khỏe mạnh giữa những thành phần bên trên website sẽ khởi tạo ra mức độ hút, khiến người truy vấn cảm thấy dễ chịu và thoải mái và bị lôi kéo bởi bí quyết nội dung được hiển thị trước mắt họ.

Một layout chuẩn chỉnh giúp ngày càng tăng sự thu hút cho ấn phẩm của bạn.
Việc layout được hoàn thành xong trong quy trình nào của quy trình kiến tạo website là rất đặc trưng vì nó sẽ ảnh hưởng đến tốc độ và chất lượng của tổng thể dự án.
Layout đề xuất được hoàn thành xong ngay sau khi nhận yêu cầu, chốt ý tưởng với khách hàng (vì khi bước đầu sẽ ko thể thay đổi layout) và trước lúc quy trình xây cất UI/UX bước đầu để liên kết với các nội dung, chức năng, kiến thiết đồ họa,…

Những tác dụng của một layout được xây dựng chuyên nghiệp, tỉ mỉ
Khi kể tới sự thành công xuất sắc của một trang web, khía cạnh quan trọng nhất của website là bố cục tổng quan của trang.
Website nhỏ gọn và siêng nghiệp, có các yếu tố điều phối và hướng dẫn người dùng sử dụng website, search kiếm thông tin theo đúng ý họKhi nội dung cực nhọc tìm thấy bên trên một trang web, khách truy cập sẽ bị kích đụng và chọn rời khỏi trang web với kỹ năng không con quay lại.Bố cục website chuyên nghiệp đem cho trải nghiệm xuất sắc sẽ gia tăng tỷ lệ người tiêu dùng quay lại và thực hiện website nhiều hơnVí dụ:
Layout tạo tuyệt vời xấu cùng gây cạnh tranh hiểu cho những người dùng để cho website rất cực nhọc sử dụng, không đem đến được những giá trị cho kinh doanh cũng giống như marketing.

Layout được phân tích và xây dựng chuyên nghiệp nhằm thỏa mãn nhu cầu hoàn hảo các yêu ước và mục đích kiến tạo website.

Tại sao đề nghị phải cập nhật và phát triển bố cục trang web (website layout)
John Mueller – người đứng đầu google vấn đáp “CÓ” mà không cần đo đắn khi được đặt ra những câu hỏi liệu chuyển đổi layout có tác động đến SEO không. Điều đó làm không ít người làm SEO hiện nay rất bất thần vì content và cấu tạo URL vẫn được giữ lại nguyên.
Đó là vì Google đã triệu tập hơn vào việc cách tân và phát triển trải nghiệm người dùng (Thuật toán bla bla) đề nghị việc người dùng nhìn thấy với cảm thấy như thế nào khi thực hiện website cũng giữ lại vai trò rất đặc trưng trong tiêu chí review của Google:
Tìm ra cách thực hiện tiêu đề đúng cách dán trên một trang.Làm rứa nào để cải thiện liên kết nội cỗ đúng cách.Làm cố kỉnh nào để cung ứng thêm ngữ cảnh cho chính bài bác viết.…
5 quy tắc thường gặp gỡ nhất trong xây dựng layout
Quy tắc một phần ba
Đây là dạng quy tắc giúp bạn có một bố cục tổng quan layout thiệt vời. Quy tắc được trao xét là một trong những tiêu chuẩn chỉnh giúp đến các thành phầm đạt được sự hiệu quả cao tương tự như gây tuyệt hảo với khách hàng. Bạn chỉ việc chia thiết kế của mình thành 3 cột và 3 hàng. Tại những vị trí giao nhau của các hàng cùng cột bạn nên được sắp xếp những cửa hàng chính tương tự như những yếu ớt tố hỗ trợ khác
Quy tắc số lẻ
Một hệ thống thiết kế có những yếu tố là số lẻ (tầm 3 đồ thể) sẽ sở hữu được hiệu khá cao. Bởi vì 2 thiết bị thể nằm ở phía ngoại trừ sẽ tạo nên sự cân bởi cho điểm ở giữa, tạo ra sự basic và tự nhiên nhất mang đến thiết kế. Quy tắc này hay được áp dụng làm các xây đắp về logo.
Quy tắc cân nặng bằng
Cân bởi trong xây đắp rất quan lại trọng. Điều này đã làm hài hòa và hợp lý các thiết kế trong tác phẩm. Nếu thiếu đi sự cân đối trong bố cục, không còn những khoảng tầm trắng chi tiết. Sẽ làm cho người tiêu dùng cảm thấy thi công trở bắt buộc rối mắt với có ấn tượng không tốt với thiết kế đó.

Quy tắc thừa nhận mạnh
Một thiết kế đảm bảo được chất lượng là một thiết kế phải có điểm khác biệt để thu hút bạn xem triệu tập vào đó. Vày vậy, trước khi đi vào kiến thiết bạn phải xác định được rõ vai trung phong điểm của kiến tạo và điều phối người coi dựa trên kết cấu trên hệ thống bố.
Quy tắc lưới
Khi áp dụng khối hệ thống này bạn sẽ đẩy cấp tốc được thừa trình thi công nhờ bài toán xác định thuận tiện vị trí nào đề nghị để các loại nội dung nào. Nhờ tất cả sự nhỏ gọn trong kiến tạo mà hệ thống lưới rất được thương mến bởi những designer.
Các bí quyết xây dựng layout website
Xây dựng bố cục tổng quan website thủ công
Xây dựng ba cục website thủ công, chọn lọc 100% là cách thức xây dựng bố cục tổng quan với mục đích cá nhân hóa website khiến cho sự độc đáo riêng mang đến thương hiệu.

Toàn bộ quá trình bao gồm: ra quyết định sự bố trí của văn phiên bản và hình ảnh, đánh giá kích thước, làm ra của xây đắp dựa trên văn hóa và tâm lý học của đối tượng người tiêu dùng người dùng tiềm năng với mục đích nổi bật những gì yêu mến hiệu mong mỏi truyền đạt cùng nhấn mạnh.
Đây là một công việc đòi hỏi tương đối nhiều sự nghiên cứu và vượt trình thao tác rất lâu năm để rất có thể hoàn thiện xuất sắc nên các bố viên trang web bằng tay thủ công thường được hoàn thành bởi những đội nhóm chuyên viên có kỹ thuật, ghê nghiệm.

Bố cục website theo mẫu tất cả sẵn (template)
Sử dụng bố cục tổng quan website theo mẫu tất cả sẵn (template) là quá trình máy móc hơn với sự thắt chặt và cố định của các vùng văn bản, hình ảnh, hình dáng chữ, form size phông chữ với các size không thể rứa đổi.

Có rất nhiều doanh nghiệp chọn template chăm nghiệp, được thành lập sẵn mang lại từng nghành nghề để thiết kế website vì phù hợp với yêu cầu và đem về nhiều lợi ích như
Dễ dùng: layout chủng loại là các layout thương mại dịch vụ được xây cất cho nhiều người sử dụng nên có thiết kế rất trực quan, dễ dàng dùng cân xứng với ngành nghềQuen thuộc: sử dụng bố cục tổng quan website với những website thuộc lĩnh vực sẽ giúp đỡ khách hàng cảm giác thoải mái, không còn xa lạ và dễ áp dụng hơn. Khi ở trong môi trường quen thuộc thì chúng ta sẽ triệu tập vào câu chữ hơn là tiếp tục đánh giá website.Tiết kiệm: tiết kiệm chi phí được không ít thời gian cùng công sức, đội ngũ vẫn hoàn tất cấp tốc hơn cùng tập trung nhiều hơn vào các khía cạnh không giống của xây đắp giúp buổi tối ưu trải nghiệm fan dùng giỏi hơnNhược điểm của bố cục tổng quan website theo mẫu là ko khớp hoàn toàn với tế bào hình marketing của bạn, mặc dù rằng layout đó được thiết kế đúng nghành nghề website thì cũng rất cần phải có ít chỉnh sửa và chuyển đổi để website vận động ổn định với tăng tỉ lệ thành phần trùng khớp với phát minh của thương hiệu nhất bao gồm thể.
Kết trái của một website có thiết kế dựa trên layout mẫu gồm thể
Được xuất bạn dạng nguyên trạng (đối với cùng một nhà sale online cá thể không có kinh nghiệm về xây cất và tự tò mò làm website)Được điều chỉnh bởi team ngũ chuyên nghiệp hóa (đối với khách hàng của người tiêu dùng thiết kế trang web spqnam.edu.vn Media bạn sẽ được hỗ trợ tư vấn miễn phí và được team ngũ chuyên nghiệp hóa hỗ trợ cùng với gói kiến thiết website theo mẫu)
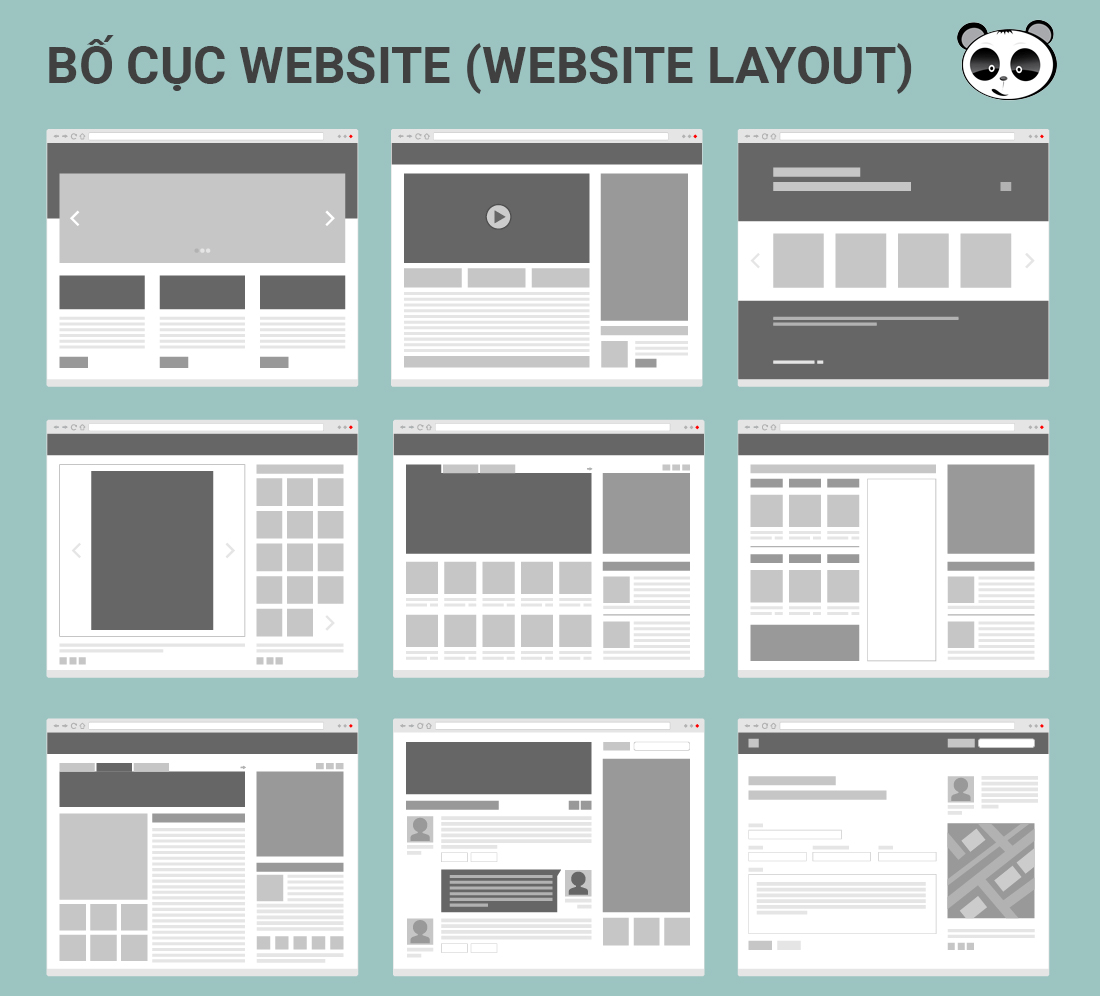
9 layout cơ bạn dạng và cách chọn layout phù hợp với trang web của bạn
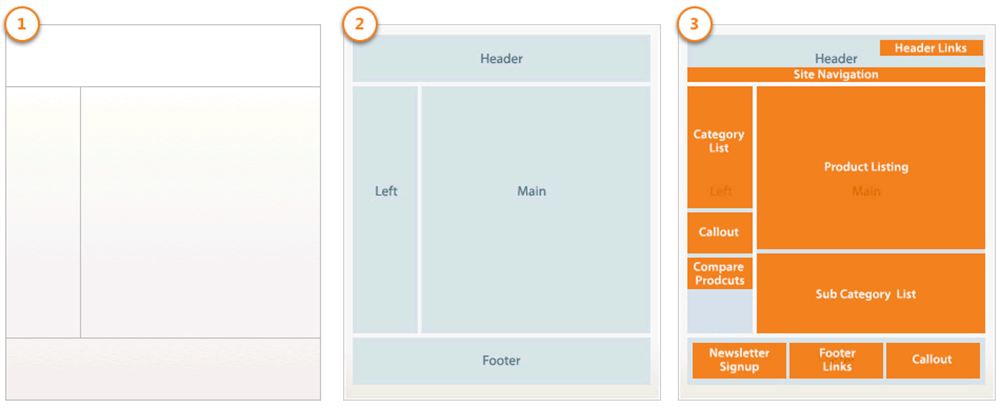
1. Bố cục website một cột (single column)
Bố viên website một cột là bố cục dễ cần sử dụng nhất bởi khi sử dụng các website có bố cục này fan dùng chỉ cần cuộn xuống và tiếp cận tin tức một biện pháp liền mạch góp thương hiệu thuận tiện điều hướng khách hàng và thể hiện những phần câu chữ quan trọng.
Xem thêm: Id Là Gì Trên Facebook Là Gì? Cách Lấy Id Facebook? Cách Lấy Id Facebook

Ngoài ra còn 1 điểm cộng nữa giúp bố cục này càng rất được quan tâm hơn đó đó là việc đa số người dùng bây giờ dùng điện thoại duyệt web rộng là sử dụng desktop và bố cục này tiện lợi tạo nên xây đắp responsive bên trên nhiều căn nguyên (đáp ứng nguyên tố SEO quan trọng: mobile-friendly).
Khi nào bắt buộc dùng bố cục website một cột:
Blog cá thể sử dụng text là yếu tố thi công giao diệnMột bài viết tham khảoWebsite sử dụng thiết kế tối giản2. Bố cục web chia screen (split screen)
Bố cục web chia màn hình là giải pháp rất tương thích cho những website có rất nhiều hơn nhì phần văn bản chính đặc biệt quan trọng như nhau hoặc liên quan đến nhau.

Chia screen thành những phần bởi nhau là một trong bố viên dễ tiến hành thi công đem lại kết quả mỹ thuật tốt nhất giúp website đa dạng chủng loại và linh động hơn.
Khi nào bắt buộc dùng bố cục tổng quan website phân chia đôi màn hình:
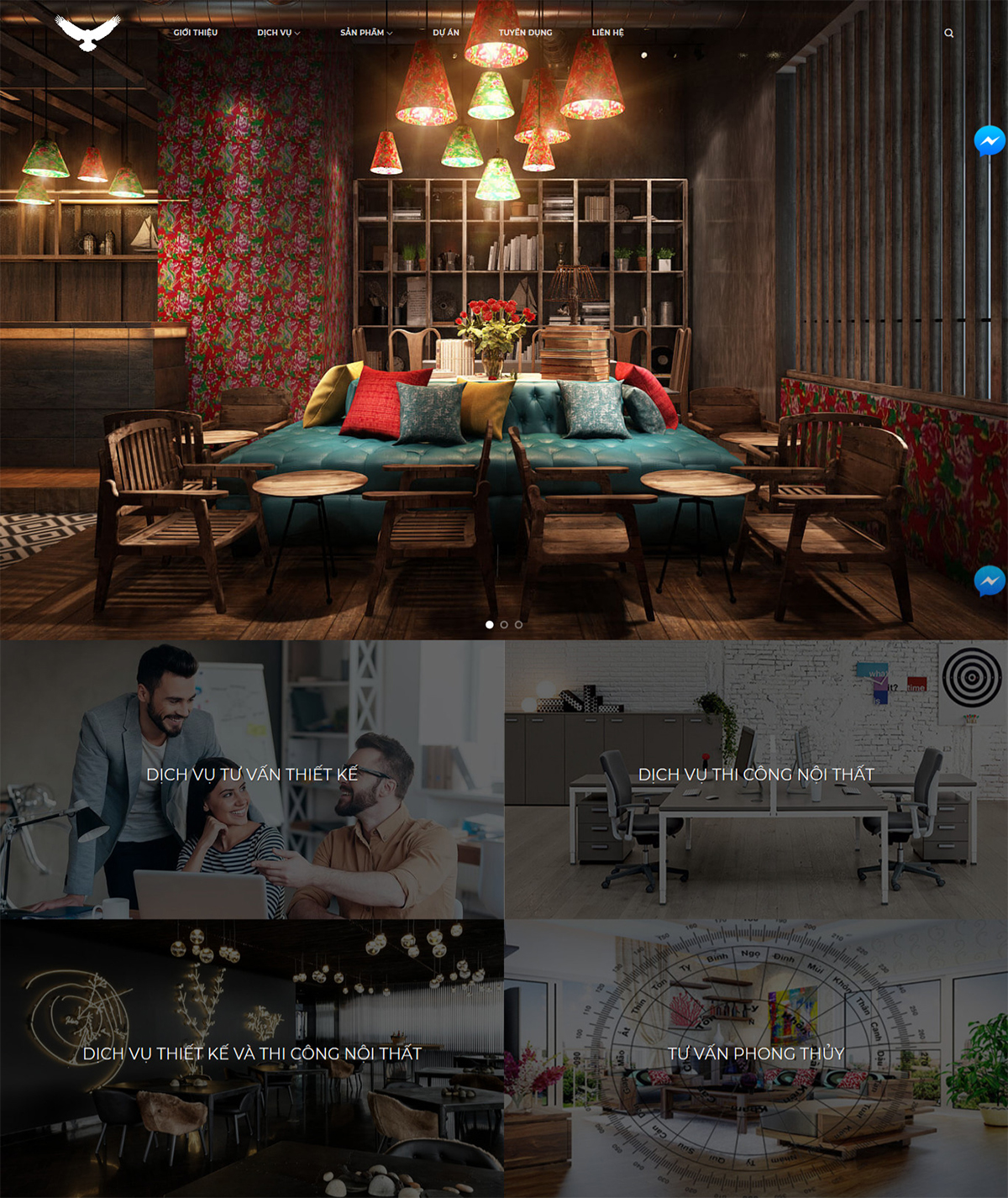
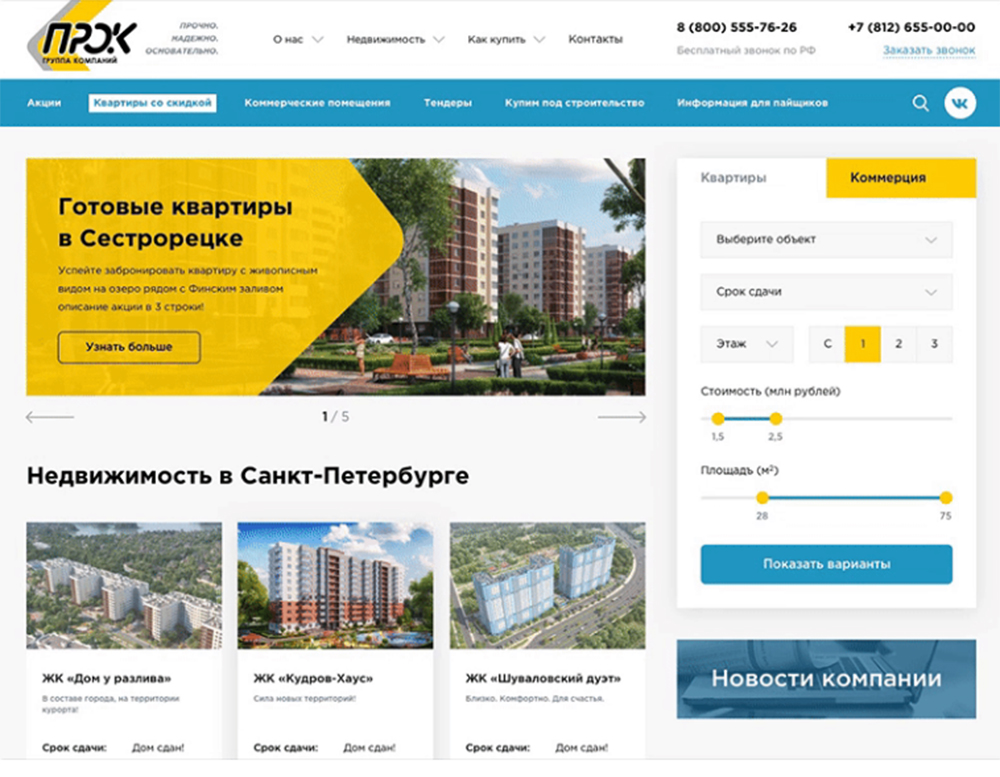
Trưng bày những yếu tố hình ảnh và văn phiên bản nhằm hỗ trợ nội dung lẫn nhau.Designer ao ước hiển thị đồng thời các danh mục, thành phầm khác nhau.Website của bạn có khá nhiều hành trình người sử dụng khác nhau.Muốn so sánh, miêu tả sự tương phản trái lập nhau của những nội dung3. Template website dạng bất đối xứng
Bố viên bất đối xứng là các xây dựng có sự chêch lệch về diện tích s hiển thị giữa 2 phần của bố cục. Bố cục bất đối xứng hướng dẫn người dùng biết cần phải tập trung vào ngôn từ nào trước, ngôn từ nào đặc trưng hơn mà người ta cần chăm chú đến.

Đây là kỹ thuật xây cất đã có từ tương đối lâu nhưng chỉ thông dụng lại vừa mới đây khi nhu cầu xây đắp website theo yêu cầu tăng mạnh nhằm khiến cho các hình ảnh độc quyền 100% mang đến doanh nghiệp.
Bản chất của xây cất bất đối xứng chính là tạo đề xuất sự cân bằng giữa 2 phần của cha cục. Vì không hẳn lúc nào sự đặc biệt của 2 phần nội dung tương tự như nhau nhằm sử dụng bố cục chia đội màn hình. Bằng cách thay thay đổi kích thước, tỷ lệ và color của mỗi phần nội dung, Designer đã tạo nên một bố cục tổng quan kích thích liên can rất hiệu quả.
Khi nào sử dụng bố cục tổng quan không đối xứng:
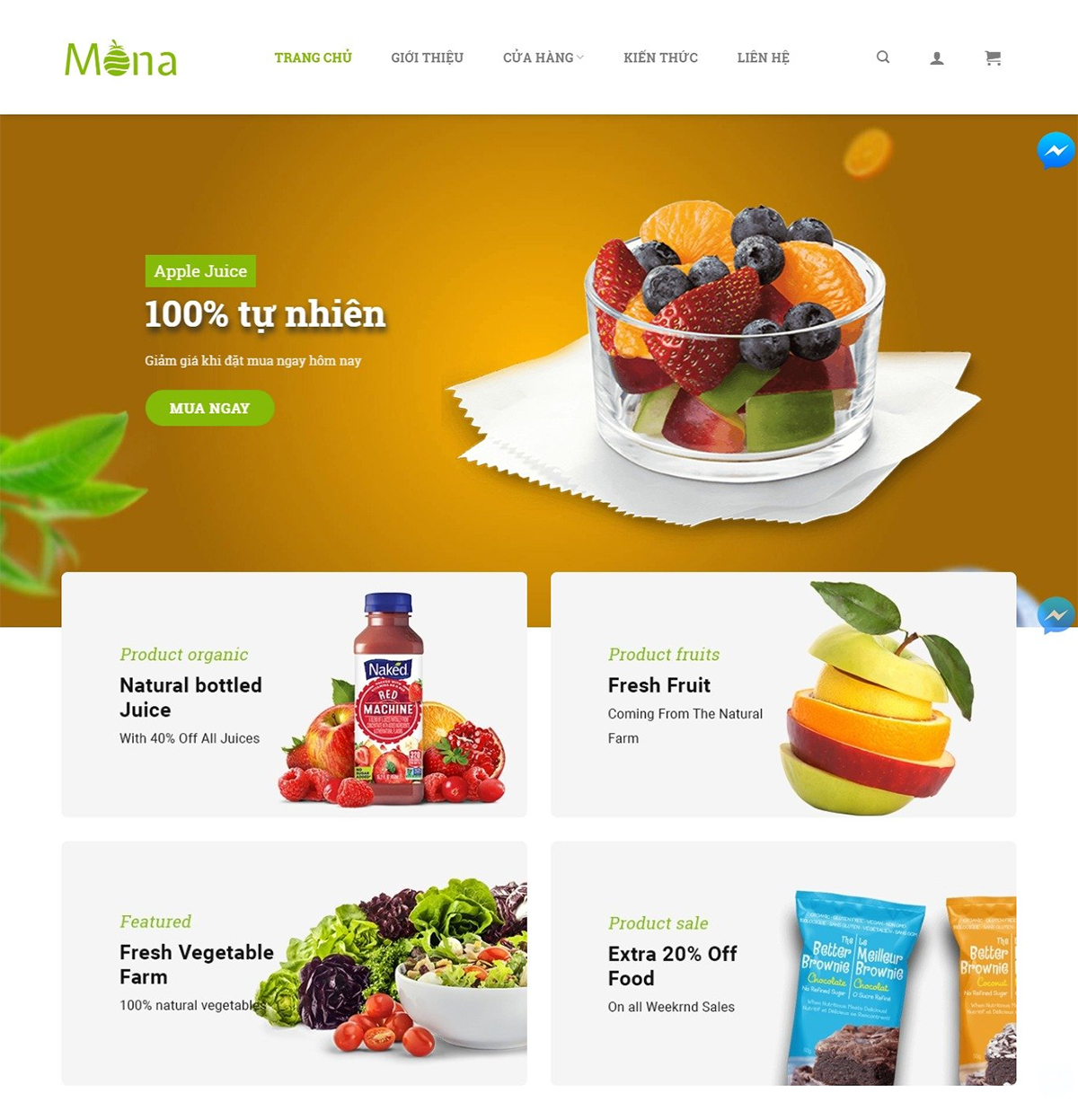
Website không cân đối thị giác.Website có thực hiện nhiều nhân tố hình ảnh và nội dung.Cân bằng giữa những màu tương phản.Muốn thúc đẩy sự địa chỉ của fan dùng, gia tăng tỷ lệ chuyển đổi.4. Bố cục tổng quan website sử dụng dạng lưới phối kết hợp thẻ
Thẻ là một trong những yếu tố thi công rất tiền tiến giúp designer có thể trình bày thông tin mô tả theo cách dễ tiếp cận tuyệt nhất và quan trọng hơn là thẻ mang về cho giao diện của doanh nghiệp sự tinh tế, hiện tại đại.
Bố viên lưới là một trong những sự kết hợp tuyệt đối với xây đắp dạng thẻ vì sự linh hoạt của nó có thể tạo nên xây đắp cuộn vô hạn có chức năng thu hút người dùng sử dụng trong thời gian dài, biến đổi kích thước, khoảng cách, con số cột…

Kết hợp bố cục dạng lưới kết với thẻ giúp làm cho một trang web kích mê thích sự tác động và truyền tải thông tin thường xuyên đến tín đồ dùng. Tương xứng cho trang web có khối lượng nội dung không ít và tất cả sự đặc biệt quan trọng như nhau.
Khi như thế nào sử dụng bố cục dạng lưới phối hợp thẻ:
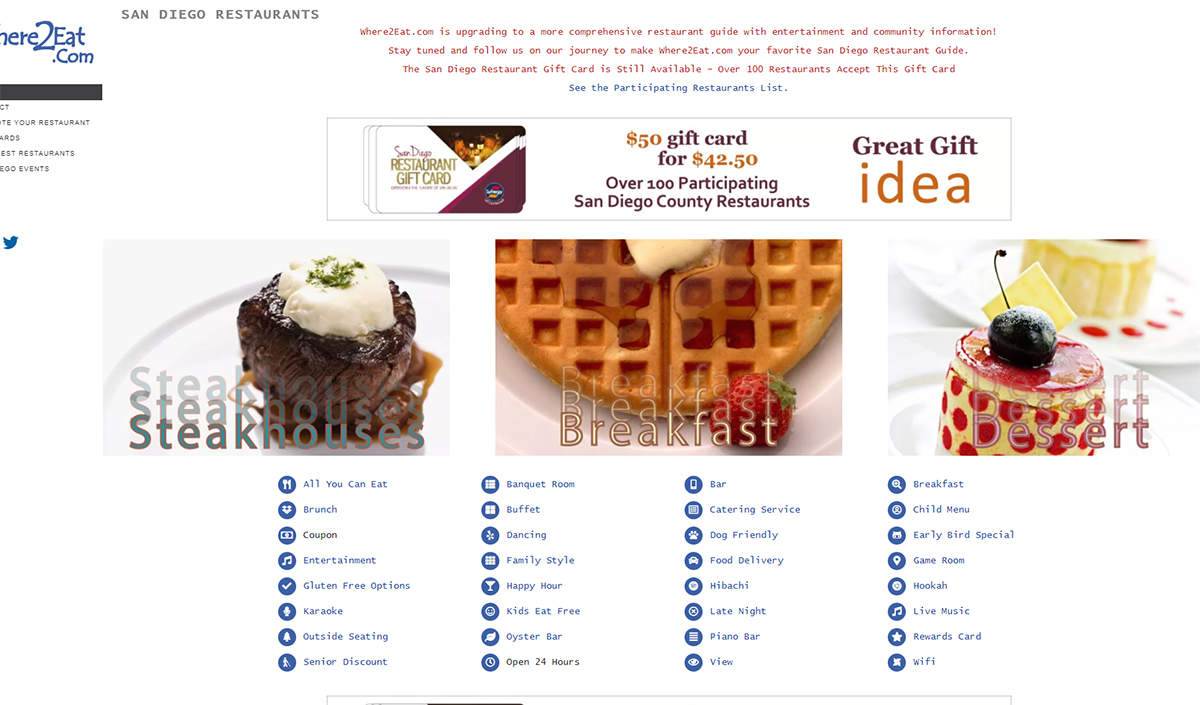
Các trang lưu lại trữ.Website rao bán media.Blog cá nhân.5. Bố cục tổng quan web mẫu mã hộp
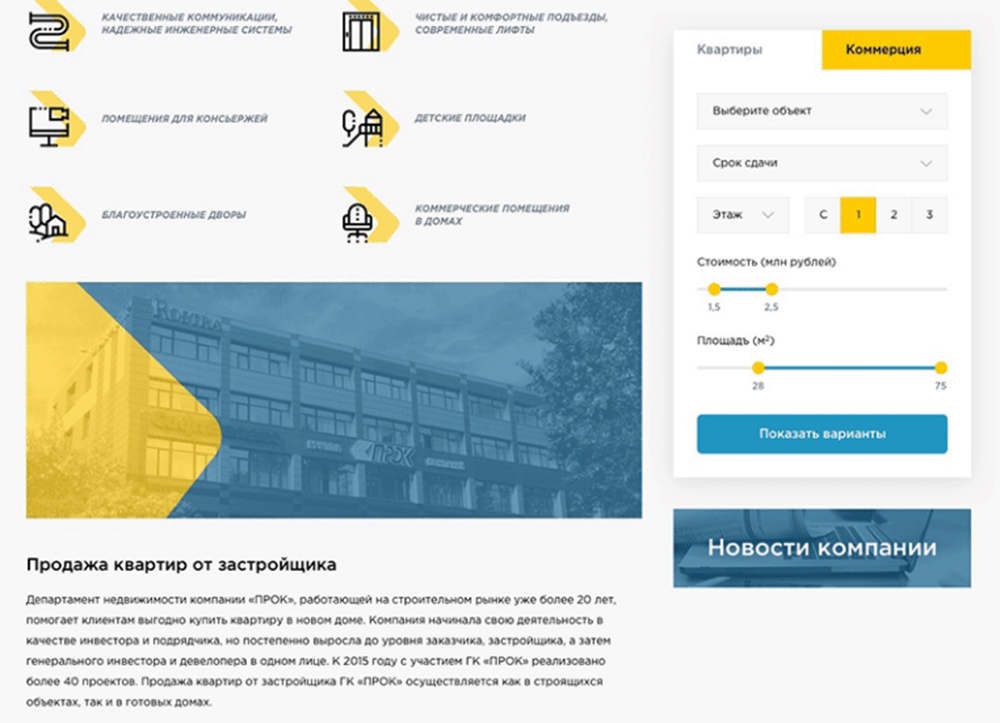
Bố cục hình dáng hộp là bố cục tổng quan rất thịnh hành và tiếp tục được sử dụng cho website tất cả hộp to và các hộp nhỏ dại (từ 2 – 5 hộp) chiếm một trong những phần diện tích của hộp lớn. Mỗi hộp nhỏ tuổi sẽ dẫn người dùng đến 1 phần nội dung chính, đặc biệt của website.

Bố cục kiểu dáng hộp rất linh thiêng hoạt vào sử dụng chúng ta cũng có thể tạo nên một câu truyện lập tức mạch, một mô tả chi tiết cho sản phẩm, dịch vụ bằng phương pháp kết thích hợp nội dung của những hộp cùng với nhau.
Khi nào sử dụng bố cục tổng quan dạng hình hộp:
Blog cá nhân, Portfolio6. Bố cục website tất cả thanh bên thắt chặt và cố định (Fixed sidebar)
Google nhận xét rất cao những website gần gũi với tín đồ dùng, giúp cho họ hiểu rằng họ đang ở đâu trong phiên bản đồ website, thông tin, thành phầm họ đề nghị tìm kiếm ở đâu… cùng menu điều hướng chính là khu vực trước tiên người cần sử dụng sẽ phía đến.
Đối với một trong những website quánh thù khiến người dùng nên phải liên tục sử dụng điều phối thì thay vì chưng chỉ sử dụng điều phối ở header bạn cũng có thể hiển thị menu ở một vị trí khác dễ ợt hơn cho tất cả những người dùng chính là thanh mặt (sidebar)
Tham khảo: Sidebar là gì? và phương pháp tạo sidebar mang lại website


Bố cục này chất nhận được thanh bên thường xuyên hiển thị (fixed sidebar) trong khi phần còn sót lại của website sẽ đổi khác khi người dùng cuộn trang nên đấy là bố viên rất tương xứng với website tất cả ít hành trình người tiêu dùng (user-flow) và rất tốt là hiển thị hết lựa chọn cho người dùng tức thì từ đầu.
Khi như thế nào sử dụng bố cục tổng quan thanh mặt cố định:
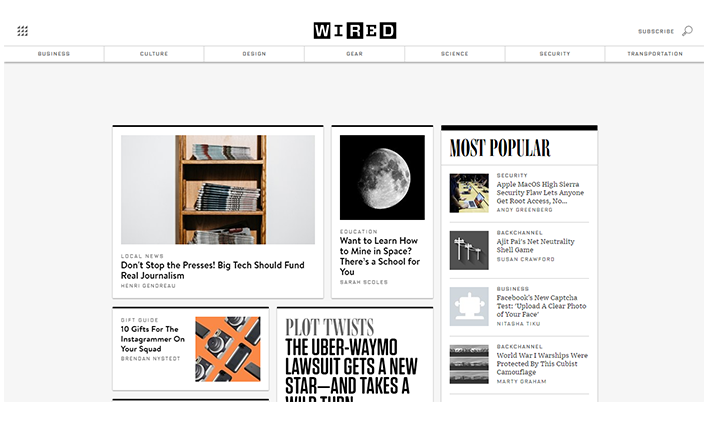
Blog hoặc Portfolio cá nhân.Tập trung thúc đẩy người tiêu dùng sử dụng chức năng, triển khai chuyển đổi.Website chỉ có một vài ít danh mục, dịch vụ, sản phẩm cốt lõi7. Bố cục tổng quan web thực hiện hình ảnh làm văn bản chính
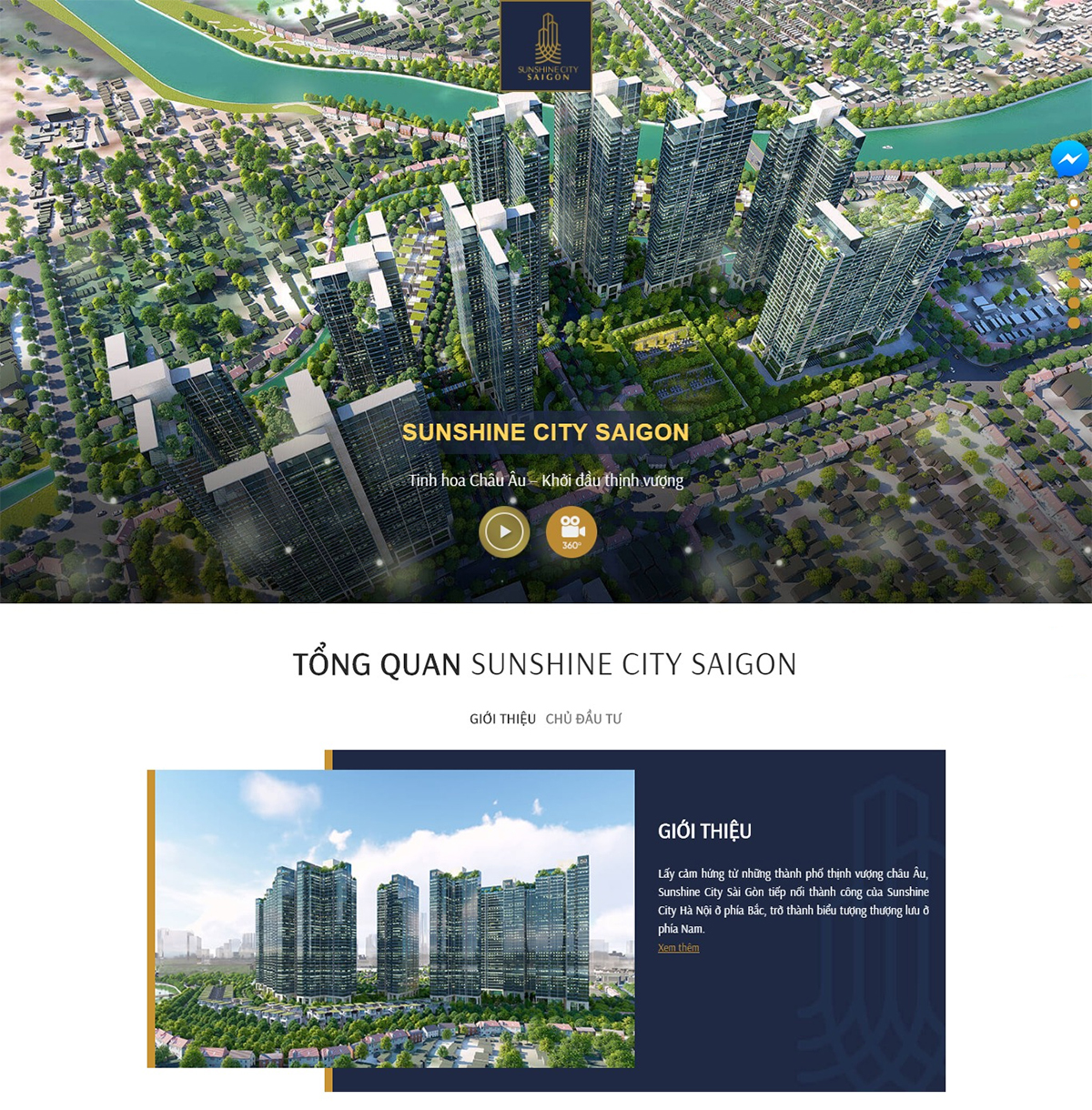
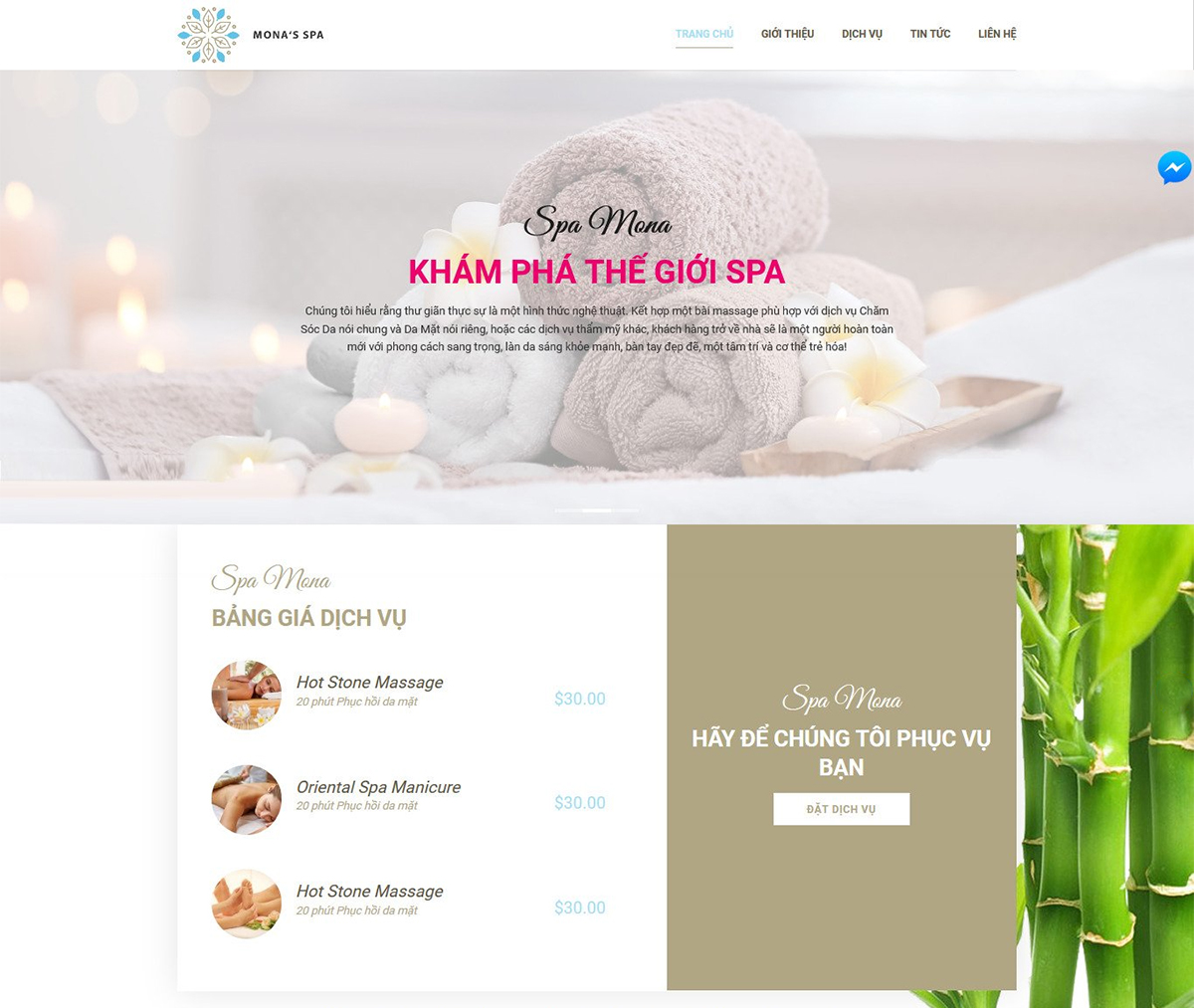
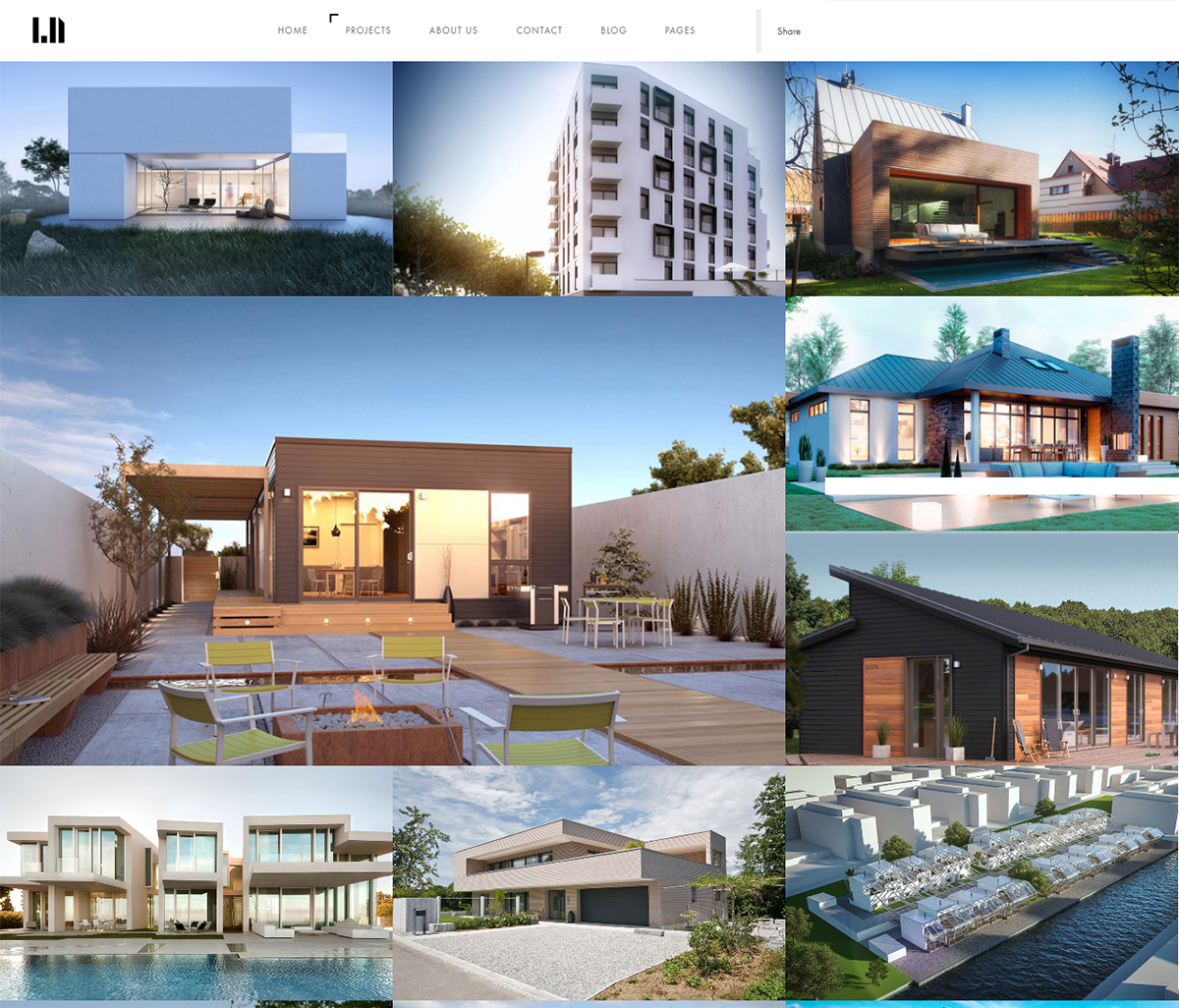
Bố cục trang web sử dụng hình ảnh là nội dung bao gồm để thúc đẩy với người tiêu dùng là hiệ tượng giúp bán được nhiều sản phẩm nhất. Hình hình ảnh là một luật pháp rất hoàn hảo tạo cần cảm xúc, truyền cài thông điệp của sản phẩm, uy tín đến tín đồ dùng.
Một hình hình ảnh đẹp, có thiết kế chỉnh chu và cụ thể sẽ tạo sự đắm đuối với người tiêu dùng nếu chúng ta không mua sắm và chọn lựa thì cũng đã để lại một tuyệt hảo tốt góp họ ghi thương nhớ hiệu. Kết hợp với typography là một cách rất thú vị để gia tăng hiệu quả của hình ảnh.

Bố cục hình ảnh là chiến thuật tối ưu nhất khi chúng ta cần tập trung cục bộ sự chú ý của người tiêu dùng vào sản phẩm, dịch vụ
Khi như thế nào sử dụng bố cục hình ảnh:
Mục đích bao gồm của website là gia tăng tỷ lệ gửi đổiThúc đẩy người dùng thực hiện địa chỉ với websiteTrình bày quánh điểm, quảng cáo sản phẩm, dịch vụQuảng bá hình ảnh, không ngừng mở rộng nhận diện yêu mến hiệu8. Bố cục tổng quan website dạng chữ F
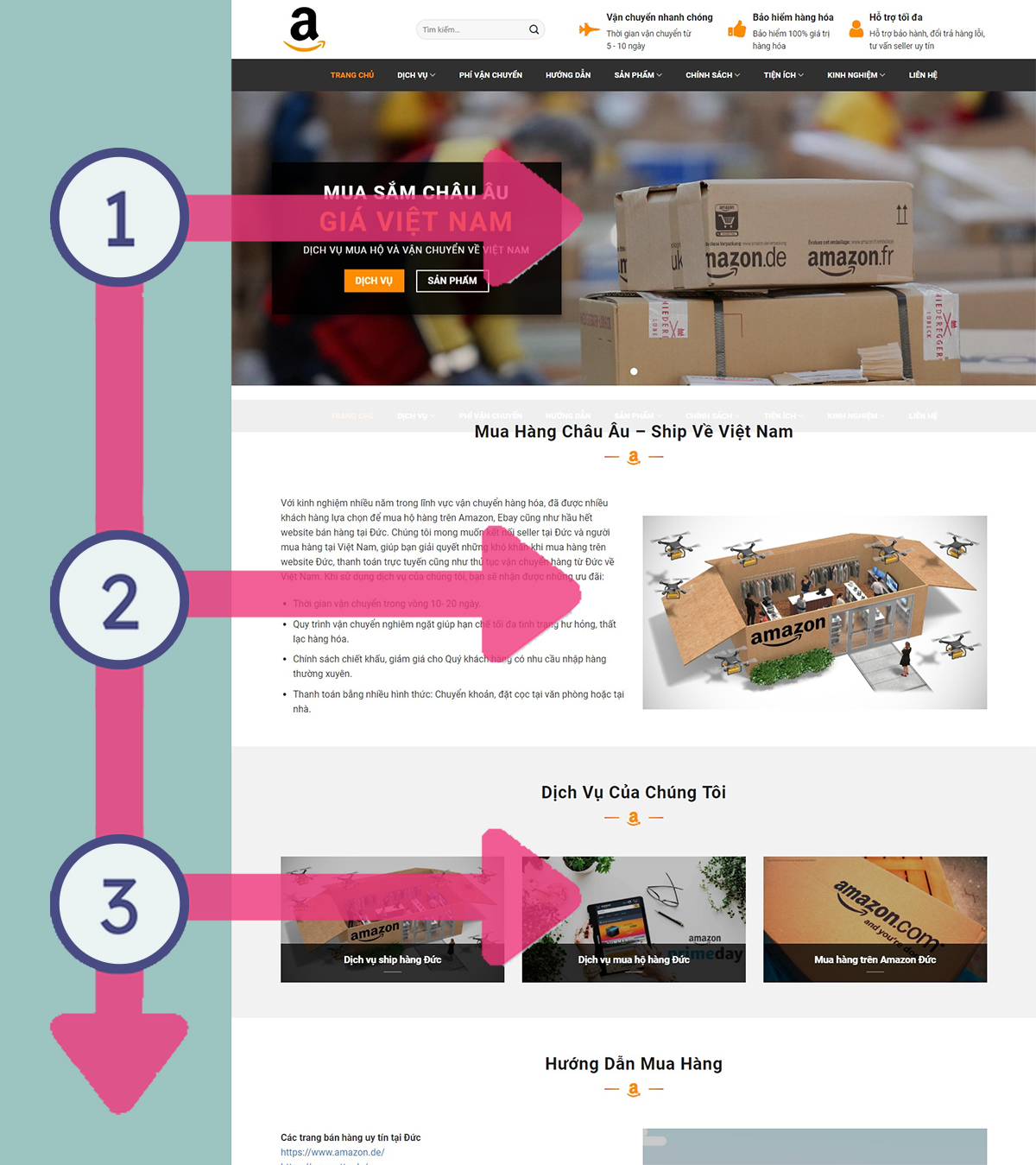
Bố dạng văn bản F quan trọng đặc biệt này được tạo ra dựa trên phân tích về thói quen của con tín đồ rằng bạn sẽ nhìn các nội dung trong hình khối theo như hình chữ F
Bắt đầu từ góc trên thuộc bên đề xuất của chữ FNhìn ngang tổng thể của khốiSau đó nhìn xuống loại tiếp theovà quy trình này sẽ liên tục lặp lại… cho ĐẾN khi bạn phát hiện một nội dung thu hút sự chú ý và ngừng lại.

Đây là bố cục tổng quan rất kỹ thuật và thông minh có thể dễ dàng áp dụng được cho cả 2 gốc rễ desktop và điện thoại cảm ứng (đáp ứng đk SEO quan lại trọng: Mobile-friendly). Đặc biệt bố cục này bổ trợ rất tốt cho các trang dịch vụ, sản phẩm có nhiều sự gạn lọc cho người sử dụng giúp người dùng tham khảo cấp tốc hơn vô cùng nhiều.
Tuy nhiên để gia công tốt xây đắp này nên phải có khá nhiều kinh nghiệm xử lý tình huống và sử dụng yếu tố bối cảnh để dẫn dắt fan dùng
Khi làm sao sử dụng bố cục tổng quan hình chữ F:
Trang kết quả tìm tìm (giống Google)Trang cửa ngõ hàngBài viết blog9. Bố cục tổng quan website dạng văn bản Z
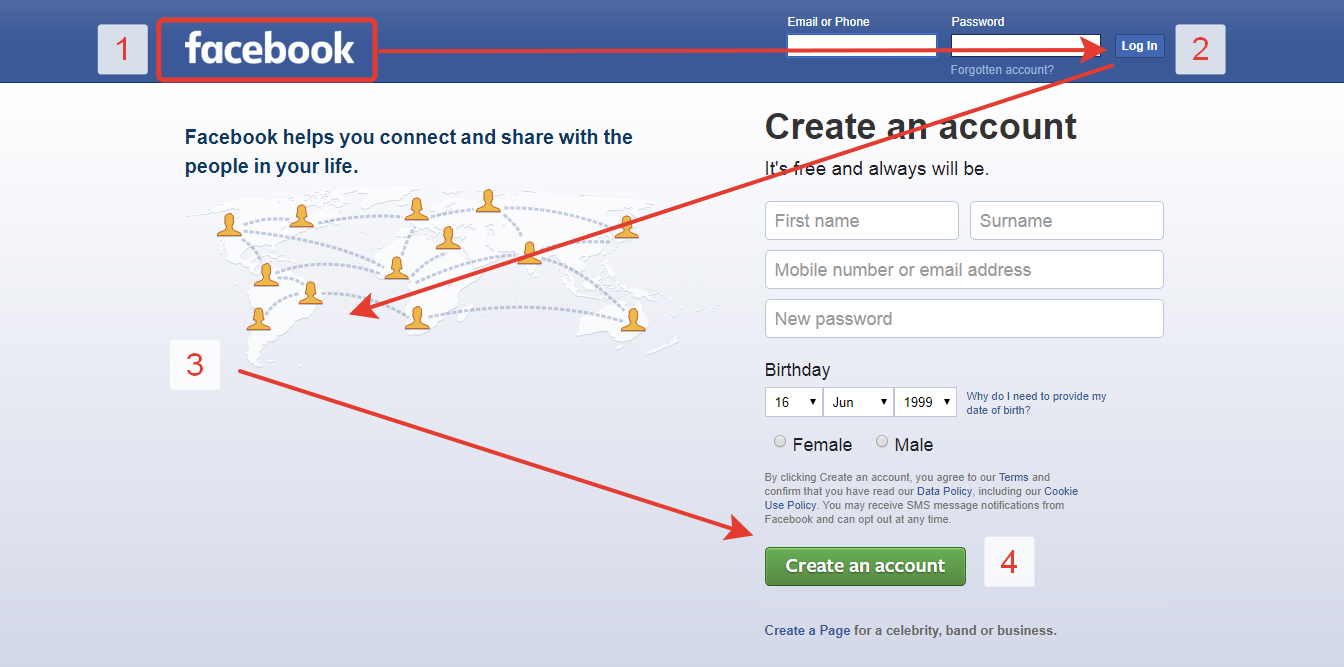
Bố cục dạng chữ Z cũng dựa trên thói quen thoải mái và tự nhiên của con người để xây dựng nên như bố cục tổng quan dạng chữ F:
Bắt đầu ở góc trên cùng mặt tráiQuét từ trái sang phải tạo thành đường ngang sản phẩm 1.Tiếp theo, mắt bạn sẽ lướt xuống với sang bên trái của trang tạo nên một mặt đường chéo.Cuối cùng, liếc xem qua bên nên một đợt tiếp nhữa tạo thành con đường ngang đồ vật 2.Với bố cục này chúng ta cũng có thể thu hút người tiêu dùng thực hiện tại hành động bằng phương pháp xen kẽ link, CTA giữa những văn bản và hình hình ảnh một vài lần nhằm tăng tỷ lệ chuyển đổi.

Trong khi loại chữ F phù hợp với website hỗ trợ nhiều ngôn từ thì bố cục tổng quan kiểu chữ Z là lựa chọn tối ưu hơn cho các trang web ít mục tiêu biến hóa và ít văn bản hơn.
Khi như thế nào sử dụng bố cục hình chữ Z:
Nếu bạn cần thiết kế đồ họa website, hình ảnh app, giao diện phần mềm – kèm theo với các tính năng đặc biệt, vui lòng contact ngay cùng với spqnam.edu.vn media theo hỗ trợ tư vấn 1900 636 648 hoặc nhấn ngay nút nhận bốn vấn tiếp sau đây để được cung cấp trực tuyến.














